![]() L'application Yocto-Visualization (for web) a été codée de manière à ce qu'elle soit aussi semblable que possible à la version native. Il existe cependant quelques différences. Cette semaine, on vous propose d'en discuter.
L'application Yocto-Visualization (for web) a été codée de manière à ce qu'elle soit aussi semblable que possible à la version native. Il existe cependant quelques différences. Cette semaine, on vous propose d'en discuter.
Sans plus attendre, entrons dans le vif du sujet et énumérons ces différences.
Système de fenêtrage
C'est probablement la différence la plus évidente. Alors que la version native s'appuie sur le système de fenêtrage du système d'exploitation hôte, la version web a son propre système de fenêtrage dans la fenêtre du navigateur. Dans Yocto-Visualization (for web), les fenêtres de configuration ne peuvent pas être déplacées ou redimensionnées... À l'exception de l'éditeur de propriétés.
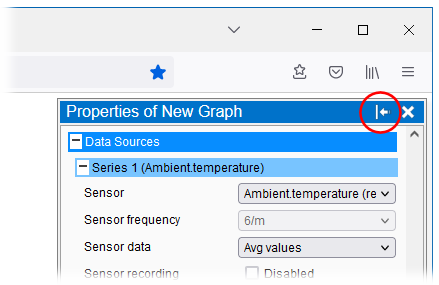
Par défaut, ce dernier se colle tout à droite en occupant toute la hauteur du navigateur, mais il est possible de le changer de côté en cliquant sur l’icône ⇤ dans le bandeau de la fenêtre.

Vous pouvez déplacer l'éditeur de propriétés d'un côté à l'autre
Contrairement aux fenêtres, les afficheurs peuvent être déplacés et redimensionnés. Une fois que vous avez placé un afficheur en mode édition, vous pouvez soit utiliser les icônes fléchées qui apparaissent sur l'afficheur, soit entrer des valeurs numériques pour la taille et la position dans la section Window de l'éditeur de propriétés.
Taille relative
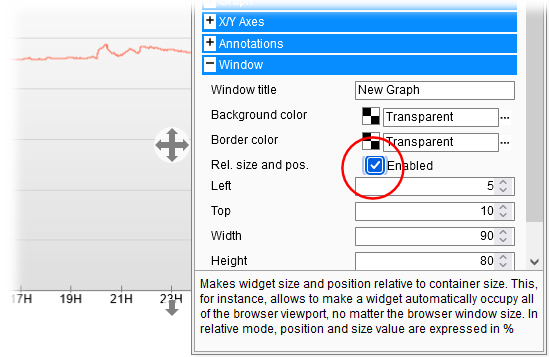
Pour imiter le comportement de la version native, la taille et la position des afficheurs sont par défaut indiquées en valeurs absolues. Mais comme il y a peu de chances que la taille du navigateur qui affiche Yocto-Visualization (for web) soit la même à chaque fois, il est aussi possible de définir la position et la taille des afficheurs de façon relative. Si, dans la section Window, vous activez l'option Rel. size and pos., la position et la taille de l'afficheur correspondant sont alors traitées comme un pourcentage relatif à la taille de la fenêtre du navigateur web.

La taille et la position des afficheurs peuvent être définies de manière relative
Par exemple, si vous souhaitez un afficheur centré au milieu de la page vous pouvez utiliser les valeurs relatives suivantes:
- left=10%
- top=10%
- width=80%
- height=80%
Pas d'USB natif
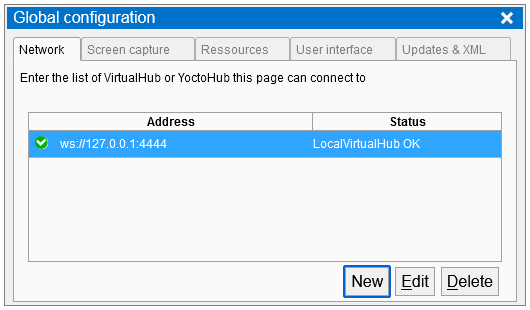
Yocto-Visualisation (for web) n'a pas directement accès aux ports USB de la machine sur laquelle il tourne, et c'est tant mieux. Qui a envie qu'un site web arbitraire puisse accéder à ses périphériques USB? Pour utiliser des modules Yoctopuce branchés sur la machine locale, il faut donc faire tourner un VirtualHub et ajouter son adresse 127.0.0.1, port 4444 dans la liste des hubs que Yocto-Visualisation (for web) doit utiliser.

Utilisez un VirtualHub pour accéder aux modules locaux
Sauvegardes
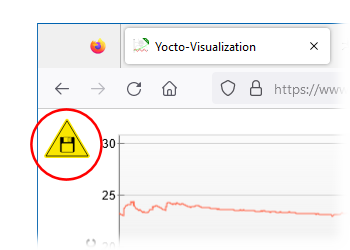
La version native de Yocto-Visualization sauve automatiquement sa configuration lorsque que vous quittez l'application. Pour la version web, il est apparu qu'il n'était pas possible d'en faire autant lorsque l'utilisateur quitte la page web qui affiche l'application, en tout cas pas de façon fiable. C'est donc à l'utilisateur de ne pas oublier de sauver après une modification. Pour aider les têtes en l'air, Yocto-Visualization affiche une icône de disquette en haut à gauche de l'écran pour indiquer qu'une modification eu lieu, il suffit de cliquer dessus pour sauver.

N'oubliez pas de sauver
Gestion des mots de passe
La configuration de Yocto-Visualization est stockée dans un fichier XML. Ces fichiers XML sont compatibles entre les deux versions, vous pouvez parfaitement exporter le fichier de configuration d'une version pour l'importer dans l'autre... Sauf pour les mots de passe utilisés pour accéder aux hubs.
Pour des raisons techniques, les deux versions encodent les mots de passe différemment. Si vous importez depuis une autre version un fichier de configuration contenant des mots de passe, vous devrez les redéfinir dans l'interface "global configuration".
À propos des mots de passe
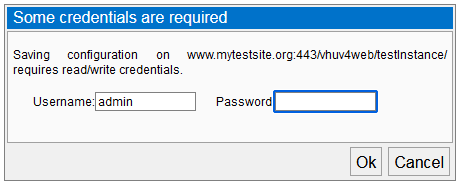
Les mots de passe pour accéder aux hubs sont encodés dans le fichier de configuration. C'est pourquoi on vous recommande de ne stocker que les mots de passe "user" dans la configuration de Yocto-Visualization (for web). Si Yocto-Visualization (for web) a besoin du mot de passe "admin" pour sauver sa configuration sur le système de fichier d'un hub, il s'en rendra compte et vous le demandera en temps voulu.

Au besoin, l'application vous demandera un login Read/write, aka 'admin', pour sauver
Gestion des enregistreurs de données
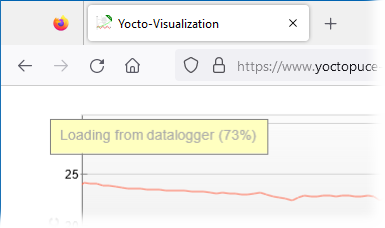
La version native de Yocto-Visualization essaie de charger le contenu de l'enregistreur de données de tous les capteurs qu'elle détecte, l'idée étant de pouvoir afficher les données aussi vite que possible en cas de besoin. On s'est vite rendu compte que cette méthode n'était pas très raisonnable dans le cas où Yocto-Visualization (for web) est installé sur une instance de VirtualHub (for web) parce qu'une telle instance peut très facilement contenir des dizaines de capteurs avec chacun un enregistreur de données susceptible de contenir des mois de données. Tenter de charger en parallèle le contenu de tous ces enregistreurs de données au démarrage de l'application peut vite devenir un problème, en particulier sur les machines peu puissantes comme des tablettes. C'est pourquoi à partir de la version 52602 Yocto-Visualization (for web) charge le contenu des enregistreurs seulement quand il en a besoin.

Le contenu des enregistreurs de donnée est maintenant chargé à la demande
Taille des interfaces
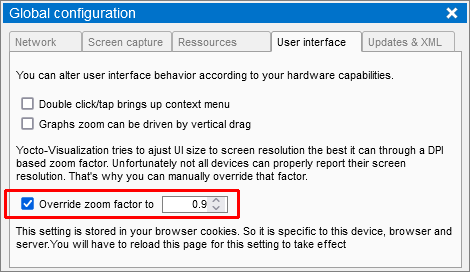
Yocto-Visualization (for web) tournant dans un navigateur web, il peut être utilisé sur une grande variété de matériels, du desktop au téléphone portable en passant par les tablettes. Ce qui veut dire qu'il peut être affiché sur des écrans avec des densités très différentes. C'est pourquoi Yocto-Visualization (for web) essaie d'adapter automatiquement les tailles des interfaces et surtout des textes pour qu'ils restent lisibles sans occuper trop de place. Cependant, détecter par software la densité d'un écran est loin d'être une science exacte. C'est pourquoi Yocto-Visualization (for web) propose aussi de définir manuellement dans la configuration globale le facteur de zoom à utiliser pour l'affichage. Ce réglage est stocké sous forme de cookie dans votre navigateur et est donc spécifique au navigateur et au serveur qui sert l'application Yocto-Visualization (for web).

Vous pouvez définir le niveau de zoom manuellement
Captures d'écran
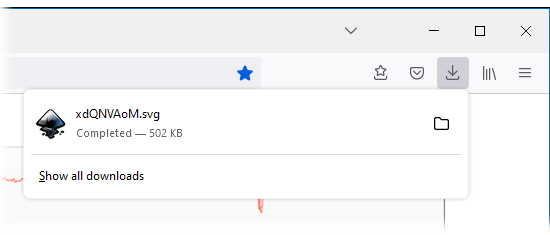
Tout comme la version native, Yocto-Visualization (for web) est capable de faire des captures d'écran tant au format PNG que SVG, mais ces captures apparaissent comme des fichiers téléchargés dans votre navigateur Web. Yocto-Visualization (for web) n'est pas capable de placer ces captures directement dans le presse-papiers.

Les captures apparaissent dans les téléchargements de votre browser web
Alertes
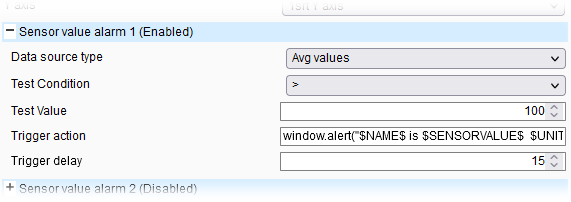
La version native mets à disposition deux alertes configurables par capteur qui peuvent exécuter la commande système de votre choix lorsqu'elles se déclenchent. Évidement pas question d'en faire autant avec la version web. À la place, vous pouvez exécuter une ligne de JavaScript. Cela pourrait être utile si vous faites tourner Yocto-Visualization (for web) dans votre propre page web.

Les alertes exécutent du code JavaScript
Conclusion
On a fait le tour des différences essentielles entre les versions native et Web de Yocto-Visualization. En guise de conclusion voici quelques liens utiles:
- La présentation de Yocto-Visualization (for web).
- Le mode d'emploi de la version native.
- Intégration de votre propre page web dans Yocto-Visualization (for web).
- Intéger Yocto-Visualization (for web) dans votre propre page web
- Ajouter des séries dans Yocto-Visualization (for web)
- Page web, Yocto-Visualization et actuateurs


