![]() Une des limitations de Yocto-Visualization est que seuls les capteurs sont supportés. Mais que faire si vous souhaitez surveiller une expérience pilotée par des actuateurs Yoctopuce et dont le résultat est affiché avec Yocto-Visualization sans avoir à faire tourner plusieurs applications en même temps? On a décrit il y a quelque temps comment intégrer votre propre page Web dans Yocto-Visualisation (for web). Alors, pourquoi ne pas simplement créer une page web qui pilote les actuateurs Yoctopuce et ensuite l'intégrer dans Yocto-Visualization (for web). A priori, quand on sait coder en JavaScript, c'est assez trivial. Sauf que c'est plus subtil que cela en a l'air.
Une des limitations de Yocto-Visualization est que seuls les capteurs sont supportés. Mais que faire si vous souhaitez surveiller une expérience pilotée par des actuateurs Yoctopuce et dont le résultat est affiché avec Yocto-Visualization sans avoir à faire tourner plusieurs applications en même temps? On a décrit il y a quelque temps comment intégrer votre propre page Web dans Yocto-Visualisation (for web). Alors, pourquoi ne pas simplement créer une page web qui pilote les actuateurs Yoctopuce et ensuite l'intégrer dans Yocto-Visualization (for web). A priori, quand on sait coder en JavaScript, c'est assez trivial. Sauf que c'est plus subtil que cela en a l'air.
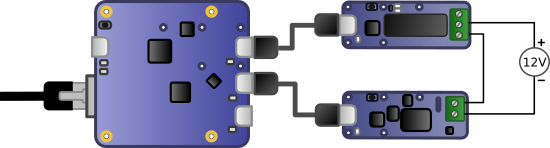
Partons d'un exemple archi-simple et imaginons un YoctoHub-Ethernet auquel sont connectés un Yocto-Volt chargé de surveiller la tension aux bornes d'un circuit et un Yocto-PowerRelay-V3 chargé de couper l'alimentation de ce circuit.

Notre expérience à piloter et surveiller depuis une page web
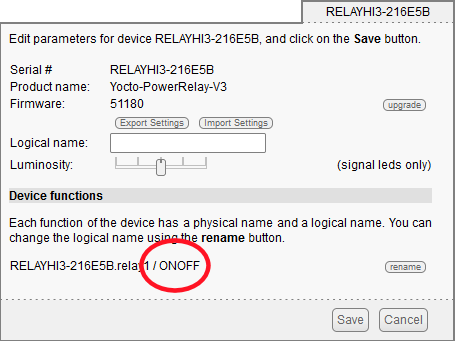
On cherche donc à écrire une page web qui affiche la courbe de tension tout en offrant une interface pour stopper le relais. Pour se simplifier la vie, on va affecter le nom logique "ONOFF" à la fonction relais du Yocto-PowerRelay-V3.

Assignons un nom logique au relais
Préparation
On va donc avoir besoin de la classe YRelay pour piloter le relais. Même si la logique de notre page web sera écrite en JavaScript, on a besoin de la classe YRelay définie dans le fichier yocto_relay.js qui se trouve dans le répertoire dist\esm présent de la la librairie Typescript. C'est important parce qu'on veut écrire du code compatible avec celui de Yocto-Visualization (for web) qui est écrit en TypeScript.
Une fois ce "yocto_relay.js" obtenu, il faut localiser la ligne
au début du fichier, et la remplacer par:
Ici on cherche à utiliser la même classe statique YAPI que Yocto-Visualization (for web). Mais le fait que Yocto-Visualization (for web) soit distribué sous la forme d'un fichier monolithique nous oblige à cette petite acrobatie. Une fois la modification effectuée, il est recommandé de G-Zipper le fichier et de copier le résultat sur le système de fichier du Hub. Pour cela, vous pouvez utiliser l'API en ligne de commande. Par exemple, si on suppose que l'adresse IP de votre Hub et 192.168.1.42, la commande sera:
yfiles -r 192.168.1.42 any upload yocto_relay.js.gz file:yocto_relay.js.gz
La compression en fichier .gz n'est pas obligatoire, vous pouvez parfaitement copier le fichier yocto_relay.js tel quel, mais cela allongera significativement les temps de chargement de votre application.
Code, partie HTML
Pour garder le code simple et concis, on a réduit l'interface à sa plus simple expression:
- Une div pour contenir un afficheur de Yocto-Visualization (for web);
- Un drop-down pour piloter le relais.
<HTML lang='en-US'>
<HEAD>
<title> Yocto-Visualization</title>
<style>
DIV.container
{display:inline-block;
position:relative;
background-color:#f8f8f8";
}
</style>
<HEAD>
<BODY>
<p>
Yocto-Visualization + Yocto-Relay control demo
<div id="YV4Wcontainer" class="container" style="width:400px;height:300px"></div>
<br>
Relay state:
<select id="ONOFFswitch" disabled>
<option value="0">OFF</option>
<option value="1">ON</option>
</select>
</p>
</BODY>
</HTML>
Code, partie Javascript
Imports
On a besoin des classes YAPI et YErrorMsg qui se trouvent dans le fichier yv4web-full.min.js. On aussi besoin de la classe YRelay qui se trouve dans le fichier yocto_relay.js que l'on vient de copier sur le hub. Peu importe que le fichier soit compressé au non, il faut utiliser l'extension .js dans l'import:
import {YRelay} from "./yocto_relay.js";
Initialisation
L'initialisation est un peu différente de ce que l'on a l'habitude de faire quand don utilise l'API Yoctopuce. Ici, on se contente d'initialiser l'API avec YAPI.InitAPI sans faire de YAPI.RegisterHub. On compte en effet sur Yocto-Visualization (for web) pour le faire à notre place avec le bon hub. Le reste de l'initialisation consiste à trouver un relais dont le nom logique est "ONOFF" et ajouter des callbacks pour gérer le changement de sélection dans le drop-down de l'interface et le changement d'état du relais.
let input = document.getElementById("ONOFFswitch");
let errmsg = new YErrorMsg();
async function init()
{
if (await YAPI.InitAPI(YAPI.DETECT_NONE,errmsg) == YAPI.SUCCESS)
{ relay = YRelay.FindRelay("ONOFF");
input.addEventListener('change', inputChanged)
relay.registerValueCallback(relayStateChanged)
} else document.write(errmsg.msg);
}
init();
Callbacks
Les deux callbacks principaux ne prennent que trois lignes.
- Le premier est appelé lorsque l'utilisateur change la valeur du drop-down pour faire changer d'état le relais. Si ça ne marche pas, c'est probablement parce que le relais est hors-ligne et le drop-down est désactivé.
- Le second est appelé lorsque le relais change d'état, il met à jour le drop-down en conséquence. Notez que le relais peut avoir été basculé par une autre application que la nôtre, d'où l'intérêt d'essayer de maintenir un minimum de cohérence.
{ if (await relay.isOnline())
{ await relay.set_state(event.target.value==0?YRelay.STATE_A:YRelay.STATE_B);
} else input.disabled =true;
}
async function relayStateChanged(relay)
{ let tmp = (await relay.get_state()) == YRelay.STATE_A ? 0:1;
input.disabled =false;
if (input.value!=tmp) input.value=tmp;
}
Etat initial
Évidement, on aimerait bien connaître l'état initial du relais au début de l'application. Le problème, c'est que Yocto-Visualization n'a probablement pas encore eu le temps de faire le bon RegisterHub au moment où la fonction init() est exécutée. La méthode classique pour gérer ce genre de cas serait d'utiliser YAPI.RegisterDeviceArrivalCallback() pour détecter quand le relais arrive et savoir dans quel état il se trouve. Mais ce n'est pas possible parce que c'est une fonction globale et qu'elle est déjà utilisée par Yocto-Visualization (for web). Par conséquent, on est obligé de se rabattre sur une méthode de poling peu élégante et surtout peu scalable. Cette fonction vérifie à l'aide de isOnline() si le relais est présent et elle détecte s'il vient juste d'arriver, puis elle mets à jour l'interface en conséquence.
{ let previousyDisabled = input.disabled;
input.disabled = !(await relay.isOnline());
if ((!input.disabled) && (previousyDisabled))
input.value = (await relay.get_state()) == YRelay.STATE_A ? 0:1;
setTimeout(testRelay,1000);
}
async function init()
{ if (await YAPI.InitAPI(YAPI.DETECT_NONE,errmsg) == YAPI.SUCCESS)
{ relay = YRelay.FindRelay("ONOFF");
input.disabled = !(await relay.isOnline());
input.addEventListener('change', inputChanged)
relay.registerValueCallback(relayStateChanged)
setTimeout(testRelay,100);
} else document.write(errmsg.msg);
}
On a maintenant fait le tour de la partie programmation, vous pouvez télécharger le code complet ici. Il s'agit maintenant d'installer cette page sur le Hub.
Installation
Si ce n'est déjà fait, vérifiez que node.js est installé sur votre machine, téléchargez Yocto-visualization (for web) depuis notre page outils. Décompressez-le où bon vous semble, placez-vous à la racine l'archive et tapez
npm run installer
ce qui lance l'installeur.
Alternativement, vous pouvez lancer l'installeur directement depuis la fenêtre de configuration du YoctoHub, mais c'est nettement plus long, car le Hub doit télécharger l'installeur depuis le site www.yoctopuce.com.
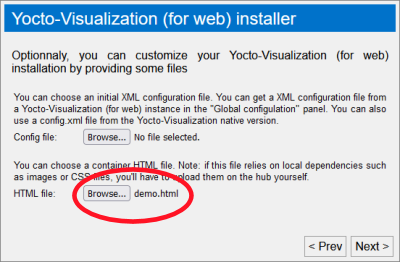
Lorsque l'installeur vous propose d'utiliser un "container HTML file", choisissez le fichier que l'on vient d'écrire.

Fournissez la page web à l'installeur
On a choisi de travailler avec le fichier yv4web-full.min.js qui correspond à la configuration par défaut de l'installeur, à savoir non-minimisée et lecture+écriture. Si vous souhaitez changer cette option, il vous faudra adapter le code de la page en fonction du tableau ci-dessous.
| yv4web-full.js | Version non minimisée, lecture/écriture |
| yv4web-full.min.js | Version minimisée, lecture/écriture |
| yv4web-readonly.js | Version non minimisée, lecture seulement |
| yv4web-readonly.min.js | Version minimisée, lecture seulement |
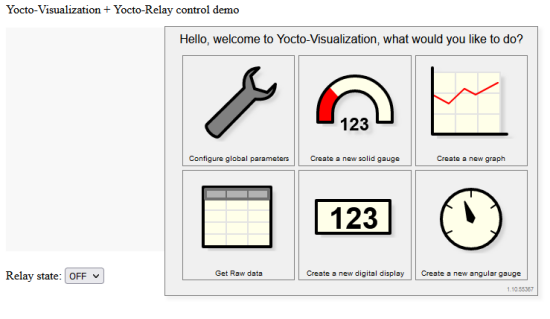
Une fois l'installation terminée, vous pouvez accéder à la page qui affiche la DIV container vide, le drop-down et le panneau d'accueil de Yocto-Visualiation for Web.

On y est presque
Configuration finale
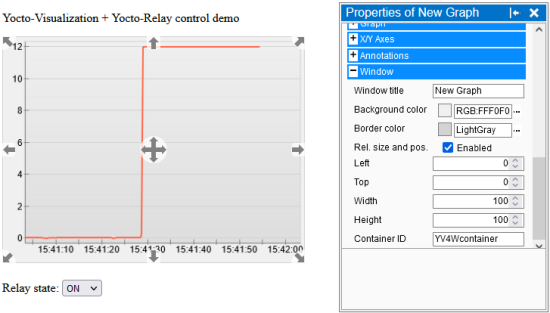
Il ne vous reste plus qu'à créer un graphe qui utilise le Yocto-Volt comme source, puis le forcer à aller se loger dans la div "YV4Wcontainer" en taille relative avec une position 0,0 et une taille de 100x100%.

Configurer le graphe pour qu'il aille se loger dans la div avec l'id YV4Wcontainer
C'est fini
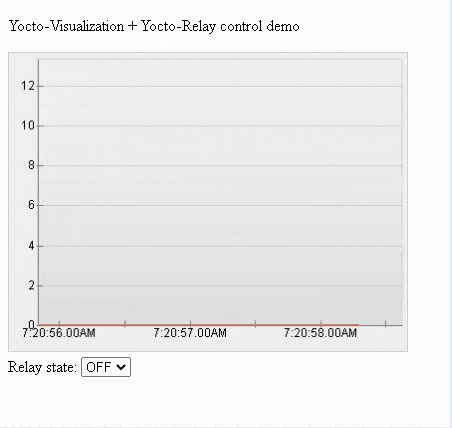
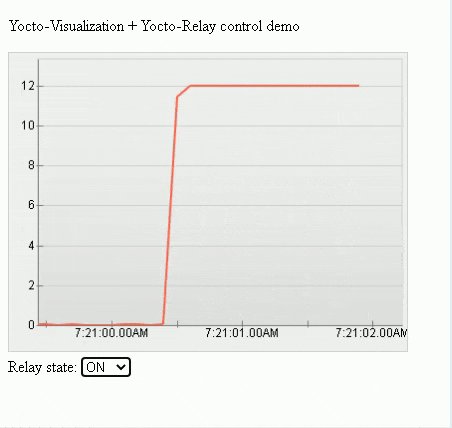
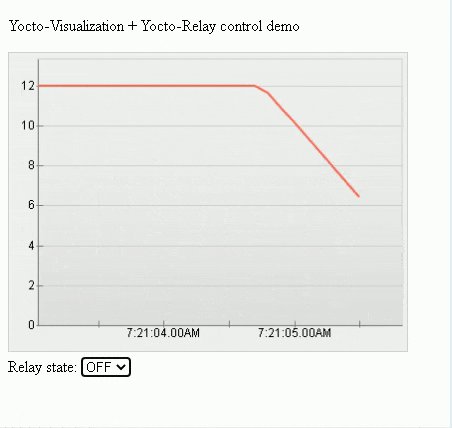
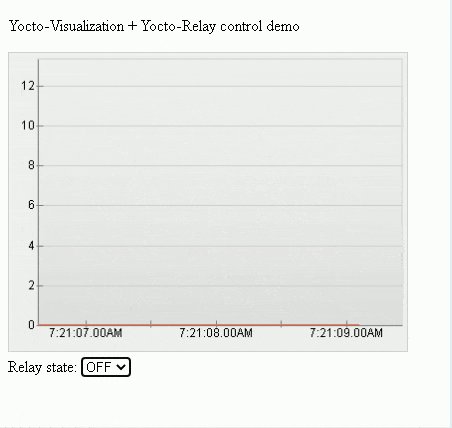
Une fois la configuration sauvée, l'application fonctionne comme attendu. On voit la tension monter à 12V à chaque fois que l'on enclenche le relais et tomber à zéro quand on fait l'opération inverse. L'occasion de constater que l'alimentation utilisée met près de 2 secondes pour ramener la tension à zéro en l'absence de charge significative.

Voilà, ça marche
Notez que si vous désirez appliquer des modifications à la page web qui contrôle l'application sans perdre la configuration de Yocto-Visualization, vous devrez télécharger default.html.gz, décompresser le fichier, l'éditer, éventuellement le recompresser avant de le remettre sur le hub. On vous conseille de faire des scripts basés sur l'API en ligne de commande pour automatiser ça. Une dernière remarque: s'il y a une version .html.gz et une version .html du même fichier sur le hub, ce sera la version .html qui sera utilisée.
Pour en savoir plus:
- La présentation de Yocto-Visualization (for web).
- Le mode d'emploi de la version native.
- Comparaison entre la version web et la version native.
- Intégration de votre propre page web dans Yocto-Visualization (for web).
- Intéger Yocto-Visualization (for web) dans votre propre page web
- Ajouter des séries dans Yocto-Visualization (for web)
- Page web, Yocto-Visualization et actuateurs


