 Comme pour la version native, une des limitations de Yocto-Visualization (for web) est le maximum de séries que chaque graphe peut afficher, c'est-à-dire quatre. Mais, de même que pour la version native, il est possible d'augmenter cette limite, au prix d'une petite modification du code. Par contre, pour la version web, la manipulation pour obtenir du code exécutable est un peu plus compliquée que d'appuyer sur F6 dans VisualStudio. D'où l'article de cette semaine.
Comme pour la version native, une des limitations de Yocto-Visualization (for web) est le maximum de séries que chaque graphe peut afficher, c'est-à-dire quatre. Mais, de même que pour la version native, il est possible d'augmenter cette limite, au prix d'une petite modification du code. Par contre, pour la version web, la manipulation pour obtenir du code exécutable est un peu plus compliquée que d'appuyer sur F6 dans VisualStudio. D'où l'article de cette semaine.
Mise en place
Tout d'abord, vérifiez que Node.js est installé sur votre machine. Au besoin, vous pouvez facilement le télécharger depuis le site Node.js.
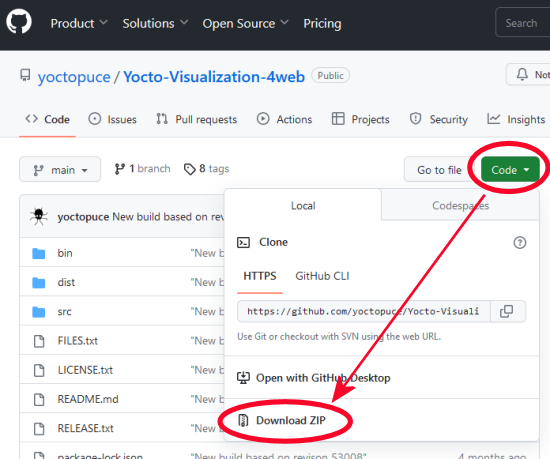
Téléchargez le code source de Yocto-Visualization (for web). Vous trouverez ça sur notre page "utilitaires" ou sur GitHub. Ne vous trompez pas de version, choisissez bien la version "4web". Le plus rapide est de télécharger le fichier zip, et de le décompresser sur votre disque, disons dans C:\tmp\YV4W. Vous remarquerez que Yocto-Visualization (for web) est écrit en TypeScript.

Téléchargement du code source de Yocto-Visualization (for web) depuis Gitub
Edition du code source
A l'aide votre éditeur préféré, ouvrez le fichier src/properties.ts. Aux alentours de la ligne 2000, vous allez trouver une succession de blocs de code qui décrivent les séries des graphes, voici le premier.
public get ATTR_Graph_series0__DisplayName(): string {return "Series 1"}
public get ATTR_Graph_series0__CategoryAttribute(): string {return "Data Sources"}
public get ATTR_Graph_series0__PreExpandedCategoryAttribute(): boolean {return true}
public get ATTR_Graph_series0__PreExpandedAttribute(): boolean {return true}
public get ATTR_Graph_series0__ReadOnlyAttribute(): boolean {return true}
public get ATTR_Graph_series0__DescriptionAttribute(): string {return "First data series, expand for more."}
public get Graph_series0(): ChartSerie { return this._Graph_series0 }
public set Graph_series0(value: ChartSerie) { this._Graph_series0 = value }
Ce bloc se répète pour _Graph_series1, _Graph_series2 et _Graph_series3 avec quelques variations pour les valeurs par défaut. Pour rajouter une série, il vous suffit de rajouter un bloc similaire à la suite du dernier bloc , en changeant les index 0 en 4 et en faisant quelques ajustements de constantes, par exemple:
public get ATTR_Graph_series4__DisplayName(): string {return "Series 5"}
public get ATTR_Graph_series4__CategoryAttribute(): string {return "Data Sources"}
public get ATTR_Graph_series4__PreExpandedCategoryAttribute(): boolean {return false}
public get ATTR_Graph_series4__PreExpandedAttribute(): boolean {return false}
public get ATTR_Graph_series4__ReadOnlyAttribute(): boolean {return true}
public get ATTR_Graph_series4__DescriptionAttribute(): string {return "Fifth data series, expand for more."}
public get Graph_series4(): ChartSerie { return this._Graph_series4 }
public set Graph_series4(value: ChartSerie) { this._Graph_series4 = value }
Vous pouvez ajouter autant de séries que vous voulez, pour autant que vous respectiez la logique d'indexation. N'oubliez pas de sauver votre modification. Il s'agit maintenant de transformer ce code TypeScript en JavaScript pour qu'il soit compréhensible pour un navigateur web. Autrement dit, il faut le compiler.
Compilation
Ouvrez une fenêtre de ligne de commande, placez vous dans le répertoire où se trouve le fichier tsconfig.json, C:\TMP\YV4W dans notre cas, et tapez la commande suivante.
npm install
Cela a pour effet de télécharger les quelques dépendances dont Yocto-Visualization (for web) a besoin pour être compilé, vous n'avez besoin d'utiliser cette commande qu'une seule fois. Ensuite, utilisez la commande suivante pour tout compiler:
npm run build
Une fois la compilation terminée, vous allez trouver toute un série de fichiers dans le répertoire dist/es2017. Les deux qui vous intéressent sont:
- yv4w-installer.html
- yv4w-installer.js
En théorie, vous auriez juste à ouvrir yv4w-installer.html avec votre navigateur web préféré pour lancer l'installeur. Malheureusement, les règles CORS des navigateurs modernes sont devenues tellement strictes que ça ne marchera pas. C'est pourquoi on a fourni un petit mécanisme pour lancer l'installation.
Installation, méthode 1
Placez vous dans le répertoire où se trouve le fichier tsconfig.json, et tapez la commande:
npm run installer
Cela a pour effet de lancer un petit serveur web local temporaire qui sert une page web contenant l'interface de l'installeur. Cependant, en fonction de votre browser et de la configuration du serveur cible, il est possible que l'installeur ne fonctionne pas, même après avoir essayé les deux modes HTTP et HTTPS. D'où une méthode d'installation alternative.
Installation, méthode 2
Si la méthode 1 ne marche pas, vous allez devoir copier les deux fichiers de l'installeur sur la machine/le serveur sur lequel vous voulez installer Yocto-Visualization (for web). Mais auparavant une petite optimisation pourrait vous faire gagner du temps.
Optimisation optionnelle
Compressez les fichiers avant de les télécharger sur la machine cible, vous gagnerez pas mal en temps de transfert, c'est particulièrement flagrant pour les YoctoHubs. Vous pouvez donc G-zipper les deux fichiers. Attention, ne vous trompez pas de méthode de compression, vous devez obtenir des fichiers .gz et non pas des .zip à l'issue de l'opération. Vous pouvez utiliser 7-zip pour ça. Faites attention à conserver l'extension originale. A la fin de l'opération de compression, vous devriez obtenir les fichiers:
- yv4w-installer.html.gz
- yv4w-installer.js.gz
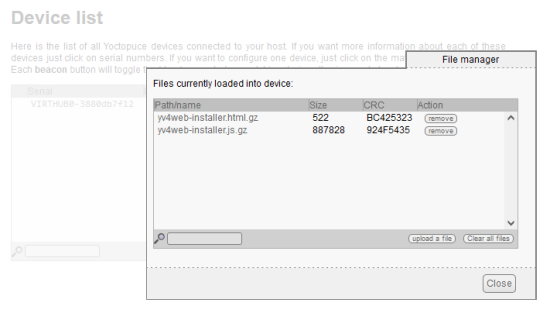
Pour uploader les fichiers sur votre YoctoHub ou VirtualHub, le plus simple consiste à utiliser le gestionnaire de fichiers présent dans l'interface des hubs. Pour les besoins de la démonstration, on a utilisé un VirtualHub normal lancé avec l'option -F pour disposer d'un système de fichier.

Utilisez le Gestionnaire de fichiers des hubs
Une fois les deux fichiers présents sur votre hub cible, il ne vous reste plus qu'à lancer l'installeur depuis votre navigateur favori. Dans le cas qui nous intéresse l'URL est la suivante, peu importe que le fichier soit compressé ou non:
http://127.0.0.1:4444/yv4w-installer.html
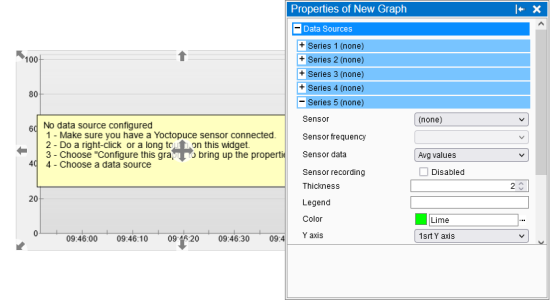
Après avoir terminé l'installation, vous vous retrouvez avec une version de Yocto-Visualization (for web) qui propose cinq séries par graphe au lieu de quatre.

Plus que quatre séries par graphe? oui c'est possible.
Bien sûr, une fois l'installation terminée, vous pouvez supprimer les deux fichiers d'installation.
Conclusion
Ce n'est pas tout à fait aussi simple que changer un paramètre de configuration, mais il est effectivement possible de changer le nombre maximal des séries par graphe. En fait ce fichier src/properties.ts sert à définir toutes les propriétés qui sont modifiables par l'éditeur de propriété de Yocto-Visualization (for web). Y compris leur valeur par défaut.
Pour finir, vous trouverez ci-dessous une liste d'autres articles faisant référence à Yocto-Visualization (for web).
- La présentation de Yocto-Visualization (for web).
- Le mode d'emploi de la version native.
- Comparaison entre la version web et la version native.
- Intégration de votre propre page web dans Yocto-Visualization (for web).
- Intéger Yocto-Visualization (for web) dans votre propre page web


