![]() Si vous avez déjà utilisé l'installeur de Yocto-Visualization (for web), vous avez peut-être remarqué une option qui permet d'utiliser votre propre page web comme conteneur. Cette semaine on vous propose de d'examiner de plus près cette possibilité un peu intrigante.
Si vous avez déjà utilisé l'installeur de Yocto-Visualization (for web), vous avez peut-être remarqué une option qui permet d'utiliser votre propre page web comme conteneur. Cette semaine on vous propose de d'examiner de plus près cette possibilité un peu intrigante.
Pourquoi utiliser votre propre page Web ?
Par défaut, Yocto-Visualization (for web) est installé dans une page web toute vide. Mais comment faire si vous souhaitez ajouter un peu de décoration ou un texte explicatif ? La réponse est dans le titre: il vous suffit de créer votre propre page web et de la fournir à l'installeur qui l'utilisera à la place de celle qu'il génère normalement. Imaginons une simple page web dont le code HTML, un peu raccourci pour la clarté de la démonstration, serait le suivant:
<HEAD>
<STYLE>
DIV.centered
{ position:absolute;
left:50%;
width:600px;
transform: translate(-300px,100px);
}
p {text-align:justify}
</STYLE>
<BODY>
<DIV class="centered">
<h1>Ad quasi quidem id quisquam facilis. </h1>
<p>Lorem ipsum dolor sit amet. Ut sapiente iusto qui voluptatem omnis aut inventore reprehenderit ut modi maiores. Sed quia accusantium ea enim labore est beatae eaque
...
</P>
</DIV>
</BODY>
</HTML>
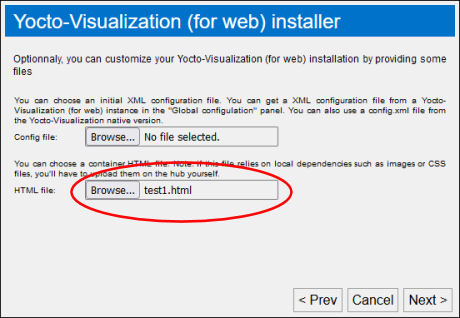
Cette page se contente d'afficher un texte arbitraire dans une colonne de 600 pixels de large, centrée au milieu de la page. Il suffit de fournir le fichier HTML de cette page à l'installeur lors de l’installation de Yocto-Visualization (for web) pour qu'elle apparaisse dans l'interface utilisateur.

L'installeur propose d'utiliser votre propre page web
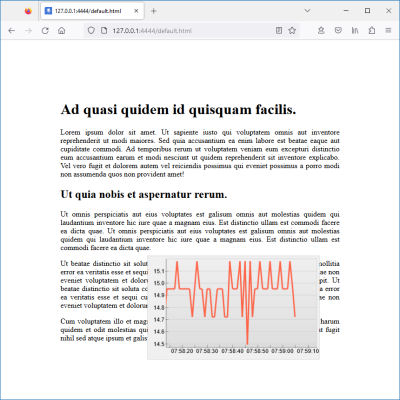
De prime abord, le résultat n'est pas forcément très engageant dans la mesure où, par défaut, les afficheurs sont simplement superposés à la page web.

Ça fait un peu négligé tout ça
Vous pourriez être tenté de les repositionner à l'endroit qui vous arrange, mais c'est un peu voué à l'échec puisque la géométrie d'une page web dépend fréquemment de la taille de la fenêtre du navigateur. Figurez-vous qu'il y a une autre solution bien plus élégante pour faire rentrer les afficheurs dans le rang.
Amélioration
Pour cela, il suffit d'intégrer dans le code de la page web des DIV à l'endroit où vous souhaitez voir apparaître les afficheurs et de munir ces DIV d'un identifiant arbitraire. Imaginons que l'on souhaite faire apparaître notre graphique directement dans le flot de notre texte. On a défini une classe de style "widget" qui va dans ce sens.
{ Position: relative;
border: 1px solid red;
width:200px;
height:125px;
float:left;
margin-right:10px;
}
Notez qu'il est très important que le membre "position" du style soit défini à "relative" ou "absolute". Puis on insère la DIV dans un des paragraphes en lui affectant la classe "widget" et l'identifiant arbitraire "W1".
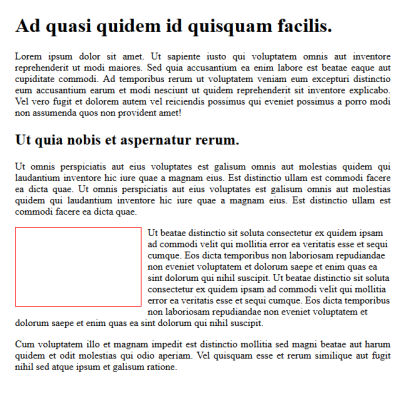
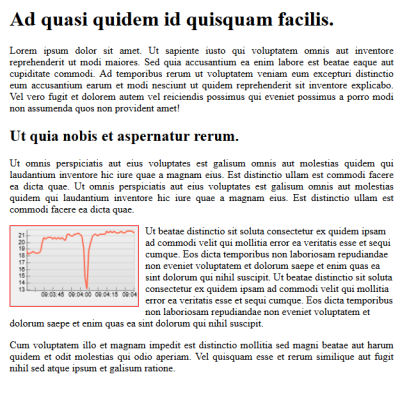
Sans Yocto-Visualization, la page ressemble à ceci:

On a ménagé une petite place pour l'afficheur
La bordure rouge est définie dans la classe CSS Widget, elle n'est évidemment pas obligatoire, elle sert juste à montrer l'emplacement de la DIV.
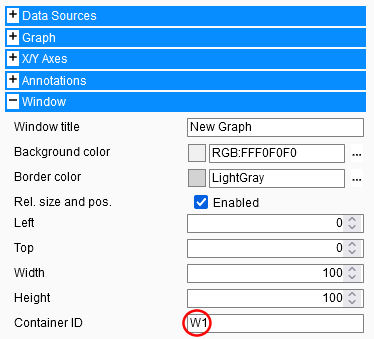
Après avoir réinstallé la page web, on peut indiquer dans la section "Window" des propriétés de notre widget que l'on souhaite le voir se placer dans le conteneur "W1". Pour peu que l'on indique également que l'on souhaite utiliser une taille et une position relative, il est facile de faire en sorte que le widget utilise toute la surface de la div "W1", il suffit de configurer
- Left et top à 0
- Width et Height à 100

Configurer le widget pour qu'il occupe la DIV W1
Et on se retrouve avec un résultat nettement plus élégant.

Le résultat
Comment ça marche
Évidement, il y a un truc, ce n'est pas magique. Lorsque vous soumettez votre page web à l'installeur, ce dernier cherche dans son code source le tag qui ferme le BODY et insère son propre code juste derrière. Le code en question est un peu abscons, mais on aura l'occasion d'en reparler plus en détails.
<script type="module">
import { YWebPage, YoctoHubFileHandler } from "./yv4web-full.min.js";
window.runYV= async ()=>
{ let filehandler =
await YoctoHubFileHandler.start("<?xml version=\"1.0\" ?><ROOT ... ");
YWebPage.run(filehandler.xmlConfigData,
filehandler.configChangeCallbackFct,filehandler.saveFct);
};
window.runYV();
</script>
<script nomodule="">
document.write("<p style='font-family: sans-serif; text-align:center'>Yocto-Visualization (for web) cannot run on this browser. Sorry.<br>Consider using a more recent browser, or <a href='https://www.yoctopuce.com/EN/tools.php'>the native version</a>. </p>")
</script>
</HTML>
Notez cependant que les données de configuration de Yocto-Visualization (for web) sont stockées dans la chaîne de caractères qui constitue le premier paramètre de YoctoHubFileHandler.start. A chaque fois que vous sauvez la configuration de Yocto-Visualization (for web), ce dernier va littéralement réécrire sur le disque la totalité du code source de la page web en mettant à jour cette chaîne de caractères.
Limitations
Vous pouvez donc très facilement personnaliser l'affichage de Yocto-Visualization (for web) à l'aide d'une simple page web. Il y a cependant quelques limitations.
- Le style de la DIV qui sert de conteneur doit impérativement avoir la position définie comme "absolute" ou "relative", sinon vous aurez du mal à contrôler la position du widget à l'intérieur de ce conteneur.
- Si votre page utilise des ressources externes comme des images ou des scripts, vous devrez les télécharger vous-même sur le Hub concerné. Attention! si vous installez Yocto-Visualization (for web) sur un YoctoHub, rappelez-vous que le nombre de connexions en parallèle est très limité alors que les navigateurs web essayent justement de charger en parallèle toutes les ressources d'une page web
- L'installeur ne permet pas de modifier après-coup la page web utilisée. Si vous souhaitez en modifier le code HTML, vous devrez récupérer le ficher HTML depuis le système de fichiers du hub, l'éditer et le remettre sur le hub.
- On a très récemment corrigé quelques petits bugs dans l'utilisation des DIV conteneurs, veillez à utiliser au moins la version 53008 de Yocto-Visualization.
Pour finir
Vous pouvez télécharger ici le code source de la page web qui a servi à illustrer cet article. Pour finir, voici une liste d'autres articles relatifs à Yocto-Visualization (for web):
- La présentation de Yocto-Visualization (for web).
- Le mode d'emploi de la version native.
- Comparaison entre la version web et la version native.
- Intéger Yocto-Visualization (for web) dans votre propre page web
- Ajouter des séries dans Yocto-Visualization (for web)
- Page web, Yocto-Visualization et actuateurs


