![]() Do you remember Joséphine, our USB coffee machine? We noticed it was almost always doing an automatic shutdown right when we wanted a coffee. So we have decided to make an upgrade: in addition to remote controlling the coffee function, we will be able to remotely power it on or off, and to choose between a large and a small coffee. All this will be done with forty lines of code, including the user interface.
Do you remember Joséphine, our USB coffee machine? We noticed it was almost always doing an automatic shutdown right when we wanted a coffee. So we have decided to make an upgrade: in addition to remote controlling the coffee function, we will be able to remotely power it on or off, and to choose between a large and a small coffee. All this will be done with forty lines of code, including the user interface.
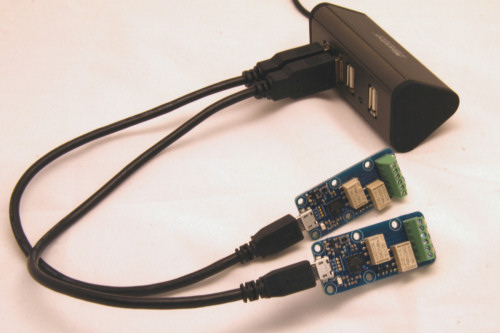
Actually this is not a big deal, all the hard work has been done last time. All control wires are already in place. We just need four relays to control 4 functions. We will use Yocto-Relay modules, two of them will do the trick since there are 2 relays on each. The real problem is space: there no way to stuff two Yocto-Relay and a regular hub in the coffee machine, there is not enough space.

This will not fit in the coffee machine :-(
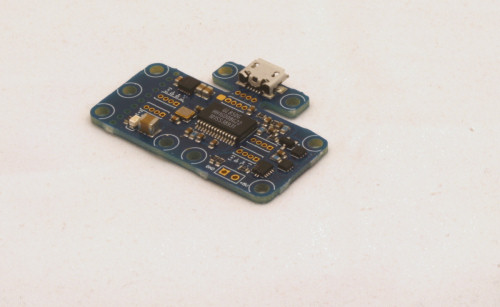
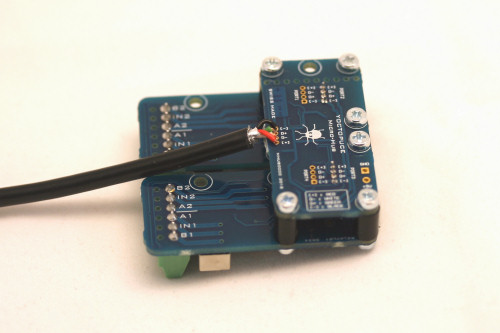
We will therefore use our Micro-USB-Hub. It is a tiny USB hub, with a specific design allowing you to mount Yoctopuce devices directly on it. The connection is done with tiny connectors. We have also chosen to get rid of the USB connector: we will simply solder the USB wire directly on the board. The module is then connected to the machine.

let's use a Micro-Hub

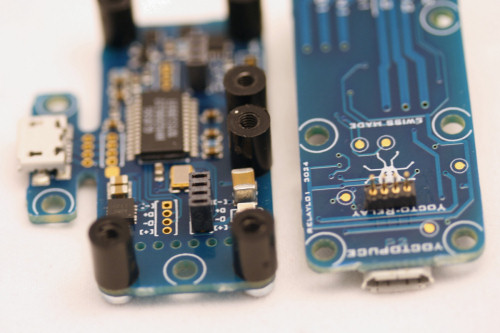
Tiny connectors are soldered on both products

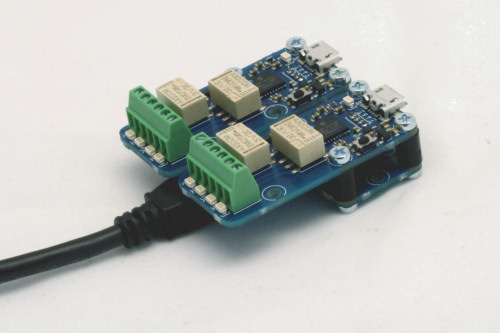
This is far more compact than the regular hub solution

To make space, the USB connector has been removed

Done!
The hardware part is done. Now we need to do the software part. Since we start to suffer from caffeine deprivation, let's make it simple. We will create a web page to control each relay. To make the programming simple, we will give to each relay a logical name matching the coffee machine function to control. To make the application even simpler, instead of switching the relay both ways to simulate a button depress, we will use the pulse() function. This function makes the relay switch on then switch back off after a specified delay.
<HEAD>
<link rel="apple-touch-icon-precomposed" href="coffee.png"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<script type="text/JavaScript" language="javascript1.5" src="yocto_api.js"></script>
<scripttype="text/JavaScript" language="javascript1.5" src="yocto_relay.js"></script>
<scripttype="text/JavaScript" language="javascript1.5">
<!--
if (yRegisterHub("http://192.168.2.34:4444")<0)
alert("unable to contact Josephine's server");
function action(str_fctname)
{ var r = yFindRelay(str_fctname);
if (r.isOnline())
{ r.pulse(500);
} else alert ("Josephine is not connected");
}
-->
</script>
</HEAD>
<body>
<img style ="position:absolute;top:0;left:0;width:100%;height:100%" src='bg.png'>
<table width='100%' height='100%' style ="position:absolute;top:0;left:0;width:100%;height:100%" >
<tr>
<td valign='middle' style='text-align:center'>
<img src='onoff.png' width="50%" onclick="javascript:action('on_off')">
</td>
<td valign='middle' style='text-align:center'>
<img src='service.png' width="50%" onclick="javascript:action('service')">
</td>
</tr>
<tr>
<td valign='middle' style='text-align:center'>
<img src='1coffee.png' width="50%" onclick="javascript:action('simple_coffee')">
</td>
<td valign='middle' style='text-align:center'>
<img src='2coffee.png' width="50%" onclick="javascript:action('double_coffee')">
</td>
</tr>
</table>
</body>
</HTML>
Once it is done, all we need is to save the page on a web server, and we are ready to have a well deserved coffee.

Would you like a smart-phone controlled coffee machine?
It's done, no need to get up to power on the coffee machine anymore, we can do it remotely now. Sure, there still is the cup issue.


