![]() Two years ago, we showed you how to geolocalize a vehicle without using a paying service, with a Yocto-GPS and the Google Maps API. But this month, Google decided to make the use of the Google Maps API billable. This gives us the opportunity to have a look at alternatives based on free and collaborative development, which no longer have anything to envy Google.
Two years ago, we showed you how to geolocalize a vehicle without using a paying service, with a Yocto-GPS and the Google Maps API. But this month, Google decided to make the use of the Google Maps API billable. This gives us the opportunity to have a look at alternatives based on free and collaborative development, which no longer have anything to envy Google.
Alternatives to the Google Maps API
To transform GPS coordinates such as returned by the Yocto-GPS into geographic information that the user can directly understand, you need three elements:
- A cartographic database, which inventories location names, roads, addresses, trees, rivers, and so on.
- A map rendering system, which creates 2D or 3D images from the data in the cartographic database.
- A programming interface, which enables you to easily query the database and to obtain corresponding map images.
The Google Maps API directly provides these three elements, based on data collected by Google, but there are alternatives for each of these aspects. We are not going to review all the alternatives, but we are rather going to show you an open solution which gives you a maximum of choices, and above all prevents you from being trapped again in a few years by a free system which becomes billable.
The Leaflet solution caught our attention. It's a JavaScript programming interface, very similar to that of Google Maps, but with two important differences: it is completely open-source, with a very permissive license even for commercial use, and it is not linked to a cartographic data provider, nor to a given map rendering system. In other words, you can switch to another provider without having to recode your application.
The most popular open and free cartographic database is obviously OpenStreetMap. Thanks to the guarantee of free access provided by the foundation managing this collaborative project, numerous public services contribute to improve its database on a daily basis, which makes it a reference for accuracy and completeness in Europe, North America, and Australia. We are therefore going to use this database.
For map rendering, for simplicity's sake, we also used the system proposed by OpenStreetMap. In the opposite to the data themselves, the map tile servers are not free without limitation, but its conditions for free use are very reasonable and perfectly applicable from a small private project. For commercial applications, you can easily configure Leaflet to use a service such as mapbox, widely used as well.
Migrating from Google Maps code to Leaflet
The first thing to do is to load the Leaflet API instead of the Google Maps API. To do so, you must replace in the <HEAD> part of your HTML page the tag
with the two following ones
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
This inclusion method retrieves the Leaflet code from a public server, but you can naturally provide your own copy of Leaflet directly through your own server for added security. You can install Leaflet very easily with npm
Differences in class and method names
Leaflet objects have very similar names to those of Google Maps, but the conventions are not exactly the same. For example, to create a coordinate, instead of using
you must use
(pay particular attention to the lower case at the beginning of the method name!)
Instantiating the map is very similar. We simply replace
with
(again, pay attention to the lower case at the beginning of the method name!). Even the format for the map options is identical for the ones that are used most (center, zoom). However, you must add a line to select the map rendering service to be used:
attribution: '© '+
'<a href="https://www.openstreetmap.org/copyright">'+
'OpenStreetMap</a> contributors'
}).addTo(map);
In a similar way, to add a circle marker on the map, instead of
marker.setPosition(position);
marker.setMap(map);
you must use
marker.addTo(map);
Managing events
To receive a callback when the mouse browses over a mark for example, instead of using the addListener method, we use the on method which is very similar but allows you to define several event managers. You can find examples in the code referenced below.
Managing z-index
A small difference with regard to Google Maps: if you display an HTML object on the map, for example a div generated separately, you must attribute it a largely higher z-index, for example 1000 or more. Indeed, in the opposite to Google Maps, Leaflet doesn't let you select the map z-index because it uses several HTML layers with z-indices spread on quite high values (but well documented). You only need to take this into account...
Two examples
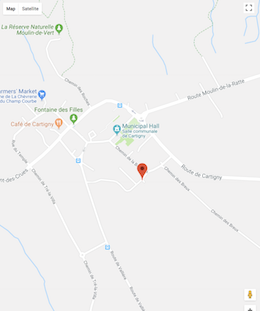
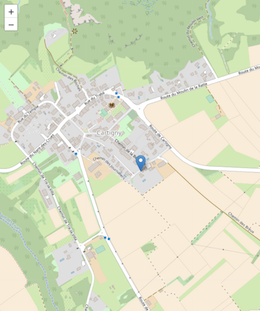
As first example integrating PHP code and JavaScript, we propose the version adapted for Leaflet/OpenStreetMap of the GPS beacon application proposed two years ago. The new code is available here. Here are the two renderings, side by side:
![]()
![]()
Left, the Google Maps version. Right, the Leaflet/OpenStreetMap version.
As second example, we redid as example for the JavaScript/EcmaScript2017 a small program which shows on a map the current position of the Yocto-GPS connected on the network, an example identical to the one which existed for Google Maps in our old JavaScript library. You can find the code in the exemple_html/Yocto-GPS-demo directory. Here is the comparative result:


Left, the Google Maps version. Right, the Leaflet/OpenStreetMap version.
Conclusion
Some could object that we could have trusted Google, who said that the low data consumption of our application would probably be covered by the offered usage package. But here we are, we didn't feel comfortable with the idea of giving our credit card number to a third party which asks us for it while saying that it probably won't need it, especially at a time when the rules of the game are changing. And finally, we don't regret the little effort needed for the modifications!


