![]() Il semblerait que lorsqu'il s'agit d'installer des accessoires tels que des volets roulants ou des éclairages intégrés dans une maison, la tendance est de s'éviter de tirer des câbles en collant sur les murs des interrupteurs qui sont en fait des commandes radio fonctionnant sur pile. On n'est pas très convaincus du bilan écologique d'un tel raccourci, mais par contre, ça ouvre des perspectives intéressantes en terme de bricolage.
Il semblerait que lorsqu'il s'agit d'installer des accessoires tels que des volets roulants ou des éclairages intégrés dans une maison, la tendance est de s'éviter de tirer des câbles en collant sur les murs des interrupteurs qui sont en fait des commandes radio fonctionnant sur pile. On n'est pas très convaincus du bilan écologique d'un tel raccourci, mais par contre, ça ouvre des perspectives intéressantes en terme de bricolage.
On n'a pas pu résister à la tentation et on s'est procuré une commande pour volets roulants. A l'intérieur de cette télécommande déguisée en interrupteur mural, on trouve un simple PCB alimenté par une pile CR2032, sur lequel se trouve une antenne, une douzaine de composants et surtout trois petits switchs SMD.


On va utiliser cette commande pour volets roulants
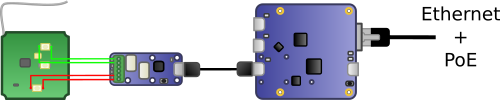
L'idée qui s'impose c'est évidement de prendre le contrôle de cette télécommande avec des relais et de contrôler ces relais par réseau. En d'autres termes on va simuler l'appui sur les boutons haut et bas avec un Yocto-Relay contrôlé par un YoctoHub-Ethernet.

Principe du bricolage
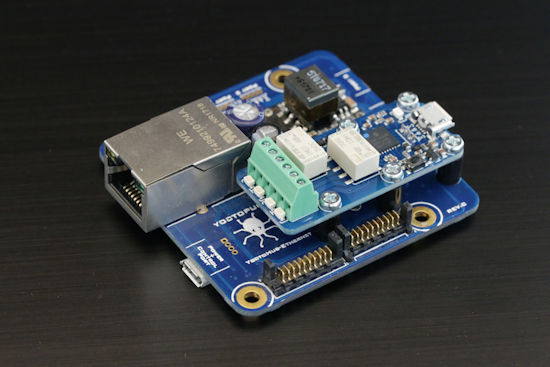
La partie matérielle
La partie hardware est plutôt triviale:
- On a fixé le PCB de la commande sur une plaque en plexi.
- On a fixé le Yocto-Relay directement sur le YoctoHub-Ethernet à l'aide de Fix-2.5mm et d'un Board2Board-127.
- On a soudé des fils sur les pattes des boutons de la télécommande, qu'on a ensuite connectés au Yocto-Relay.
- On a tout vissé ensemble pour faire un beau bloc bien propre.
- Enfin, on installé tout ça dans une jolie petite boite construite pour l'occasion.







Le YoctoHub-Ethernet étant compatible PoE, il suffit de connecter la boîte à un câble réseau PoE pour qu'elle soit à la fois alimentée et accessible par réseau.
Le Soft
Pour tester le concept, on a écrit une petite page HTML qui utilise l'API EcmaScript pour contrôler le relais. Rien de bien original à part peut-être l'utilisation de SVG intégrés dans le code pour créer des icônes capables de se redimensionner sans pixeliser.
<html>
<head>
<meta charset="UTF-8">
<title>Roller Shutter Control</title>
<script src="yocto_api.js"></script>
<script src="yocto_relay.js"></script>
<script>
let UpRelay = null;
let DownRelay = null;
// Creates simple vector images for UP and down buttons
let upIcon='<svg height="sz" width="sz" viewBox="0 0 16 16"><title>UP</title>'
+'<polygon points="2,14 14,14 8,4" style="fill:#B0B0B0;stroke:#808080;'
+'stroke-width:1;stroke-linecap:round;stroke-linejoin:round"/></svg>'
let downIcon='<svg height="sz" width="sz" viewBox="0 0 16 16"><title>'
+'UP</title><polygon points="2,2 14,2 8,12" style="fill:#B0B0B0;'
+'stroke:#808080;stroke-width:1;stroke-linecap:round;stroke-linejoin:round"'
+'/></svg>'
async function init()
{ let addr = location.host;
await YAPI.LogUnhandledPromiseRejections();
await YAPI.DisableExceptions();
// Sets up the API to use the hosting Yoctohub-Ethernet
let errmsg = new YErrorMsg();
if(await YAPI.RegisterHub(addr, errmsg) != YAPI.SUCCESS)
{ document.getElementById("UP").innerHTML =
'<b>Cannot contact Hub on '+addr+': '+errmsg.msg+'</b>';
return;
}
// finds the relays, we expect to find two relays
// named "UP" and "DOWN"
let anyRelay = YRelay.FirstRelay();
if(anyRelay) {
let module = await anyRelay.module();
serial = await module.get_serialNumber();
UpRelay= YRelay.FindRelay(serial+".UP");
DownRelay= YRelay.FindRelay(serial+".DOWN");
}
else
{document.getElementById("UP").innerHTML = "<b>No Relay available</b>";
return;
}
// updates the UI with UP and DOWN arrow buttons
let size = Math.floor(Math.min(window.innerWidth/2,window.innerHeight/2));
document.getElementById("UP").innerHTML =
"<a href='javascript:shutterUp();'>"+upIcon.replace(/sz/g,size)+"</a>";
document.getElementById("DOWN").innerHTML =
"<a href='javascript:shutterDown();'>"+downIcon.replace(/sz/g,size)+"</a>";
}
// Up button call back
window.shutterUp = async function()
{ if ( await UpRelay.isOnline())
UpRelay.pulse(250);
else
Alert("UP Relay is offline");
}
// DOWN button call back
window.shutterDown = async function()
{ if ( await DownRelay.isOnline())
DownRelay.pulse(250);
else
Alert("DOWN Relay is offline");
}
init();
</script>
</head>
<body>
<table style="width:100%;height:100%;text-align:center;font-family: Sans-Serif;">
<tr><td>
<span id="UP"></span><br>
Roller shutter control<br>
<span id="DOWN"></span>
</tr></td></table>
</body>
</html>
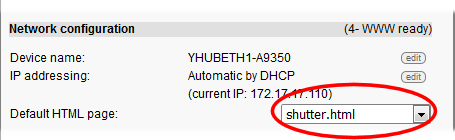
On a placé cette page ainsi que les fichiers yocto_api.js et yocto_relay.js de l'API EcmaScript directement sur le système de fichiers du YoctoHub-Ethernet et on a configuré ce dernier pour qu'il utilise cette page comme page de démarrage.

Configuration de la page de démarrage du YoctoHub-Ethernet
Ainsi, dès qu'on se connecte sur l'adresse IP du YoctoHub avec un browser web, on obtient une interface de commande pour volet roulant. Ça marche plutôt pas mal, on vous a fait une petite vidéo pour vous montrer:
Amélioration possibles
En fait, le système disposant d'une source d'énergie grâce au PoE, on n'a pas vraiment besoin de pile pour la télécommande. La tension aux bornes d'une pile CR2032 sans charge pouvant aller jusqu'à 3.4V, on pourrait probablement prélever un peu de 3.3V directement sur le Yocto-Relay pour alimenter la commande et ainsi se débarrasser de la pile. On ne manquera pas d'essayer dès que la pile en question sera morte.
Commander ses volets roulants depuis une page web affichée sur un smartphone peut s'avérer assez utile, mais à partir du moment ou ce volet roulant est contrôlable par Ethernet, toutes sortes de scénarios deviennent possibles: comme les ouvrir et les fermer à une heure pré-terminée ou encore les fermer automatiquement quand il y a beaucoup de soleil et ainsi éviter de trouver votre appartement transformé en fournaise en rentrant du travail. Vous pourriez même imaginer un système qui permette de les commander depuis n'importe où sur la planète à l'aide d'un bête email.


