![]() As you may have noticed it, all Yoctopuce modules are essentially peripheral devices. Sensors provide values, actuators perform explicit actions, but the actuators cannot automatically activate themselves depending on conditions on the sensor values. In short, there is no room for any kind of user logic in our modules, you need a CPU somewhere to drive your modules. Why not use that of a web browser? It's quite possible to host a Web-App on a YoctoHub. It's a technique that we have used before, but never really took the time to explain...
As you may have noticed it, all Yoctopuce modules are essentially peripheral devices. Sensors provide values, actuators perform explicit actions, but the actuators cannot automatically activate themselves depending on conditions on the sensor values. In short, there is no room for any kind of user logic in our modules, you need a CPU somewhere to drive your modules. Why not use that of a web browser? It's quite possible to host a Web-App on a YoctoHub. It's a technique that we have used before, but never really took the time to explain...
Workings of a YoctoHub
The idea is based on the fact that a YoctoHub, wether a YoctoHub-Ethernet or a YoctoHub-Wireless-g, is essentially a web server. Indeed, the Yoctopuce API communicates with the hubs with an HTTP protocol. The YoctoHubs also contain a small file system which is available to the user: you can put there your own files and these files then become available through the hub web server.

YoctoHubs are actually small web servers
The fastest way to put a file on a YoctoHub is probably with a command line. Let's imagine that you want to put the hello.html file on a YoctoHub with address 192.168.0.10, you just have to enter the following command in a shell:
yfiles -r 192.168.0.10 any upload hello.html file:hello.html
The file is then available from a web browser at the following address:
http://192.168.0.10/hello.html
Web-App
You can take advantage of the embedded web server to create web applications written in HTML/JavaScript using the Yoctopuce JavaScript API. You only need to put JavaScript code in the web page hosted on the hub. This code must first find the server address, that is that of the hub. Then it can perform a RegisterHub enabling it to directly access the hub and all its Yoctopuce modules, as in a regular application.
var ipaddr = window.location.host; if (ipaddr.indexOf(':')<0) ipaddr=ipaddr+":80"; if(YAPI.RegisterHub(ipaddr) != YAPI.SUCCESS) alert("Cannot contact Hub on "+ipaddr);
Obviously, for it to work, you need to include the JavaScript API files needed for your application. The available space of Yoctopuce hubs being limited, a few megabytes only, take care to use only the files you need. You can also get them directly from the Yoctopuce web site at http://www.yoctopuce.com/api_js/, for instance:
<script src="http://www.yoctopuce.com/api_js/yocto_api.js"></script>
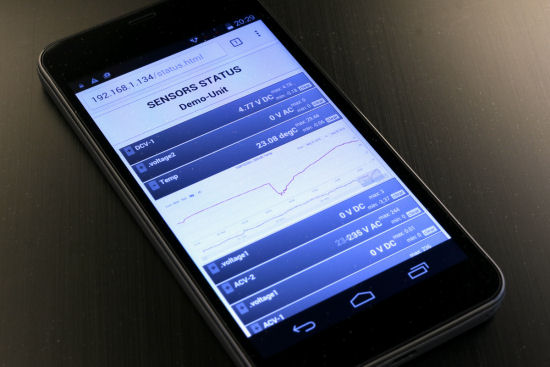
As an example, here is a short web page that you can try on your own YoctoHub. Just unzip the file, copy the status.html file on one of your Yoctohub, and you will be able to look at the data history of all the sensors connected to that hub.

Web app example to view the sensors connected to a YoctoHub
Beware! This example uses the Highstock library from Highsoft. This outstanding library is free for private or non-commercial use, but take the time anyway to closely examine the Highsoft license.
Optimizations and limitations
So it's quite easy to put on a YoctoHub a Web-Application enabling you to manage from a web browser the modules connected to this hub. There are however a few rules that you need to follow so that everything goes well.
Concurrent connections
The YoctoHub hosts a small web server, it's a fact, but the YoctoHub computing power has nothing to do with that of a classic web server. In particular, there is a very limited number of sockets: less than ten. This drastically limits the number of concurrent connections that the hub can handle. Therefore, you are advised to write monolithic web pages containing all that is necessary for them to work smoothly: HTML code, scripts, styles, and even images. If your Web-App is split into several files, your browser tries to open a maximum of connections in parallel and this quickly saturates the hub web server which then refuses to honor the surplus connection requests. If need be, if you can't write a monolithic page, put the annex files on another web server, a real one.
Web-App != monitoring application
Here, we wrote a Web-Application that actually runs in your browser. If you close the browser, the application stops. Unless you keep the browser open at all times on the hub, you cannot use this principle to to build a warning system. For this, you should rather use the hub HTTP callback API, but you need a PHP or Java server somewhere.
Transversal NAT
Rules regulating Internet are still in force: if you install the YoctoHub at home, you most likely won't be able to reach it from the outside because of your DSL router NAT filter. Naturally, you can open a port on your router, but it's not truly recommended: you might as well leave your home key under the mat.
Firmware upgrade
Beware! the YoctoHub file system is reformatted during each firmware upgrade. Make sure you save your Web-App before you upgrade your hub.
Default page
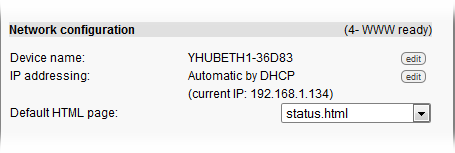
By default, when you type its address in a web browser, a YoctoHub displays the list of connected modules. But if your hub has a recent firmware, you can modify this behavior and define the page to be displayed by default, for example that of your Web-App.

You can change the default page of a YoctoHub
Conclusion
Having no logic available doesn't prevent us from doing a few smart things. Here, we compensated the lack of user logic in Yoctopuce modules by moving into a web browser the running of a custom logic stored on the hub. And we find ourselves with an independent system that we can monitor from a simple smartphone. Convenient, isn't it?


