![]() Vous l'avez peut-être remarqué, tous les modules Yoctopuce sont essentiellement des périphériques. Les senseurs donnent des valeurs, les actuateurs effectuent des actions explicites, mais les actuateurs ne peuvent pas s'actionner automatiquement en fonction de conditions sur les valeurs des capteurs. En résumé, il n'y a pas de place pour une quelconque logique utilisateur dans nos modules, vous avez besoin d'un CPU quelque part pour piloter vos modules. Pourquoi ne pas utiliser celui d'un browser web? il est parfaitement possible d'héberger une Web-App sur un YoctoHub. C'est une technique qu'on a déja utilisée, mais on n'avait jamais pris la peine d'en expliquer le principe...
Vous l'avez peut-être remarqué, tous les modules Yoctopuce sont essentiellement des périphériques. Les senseurs donnent des valeurs, les actuateurs effectuent des actions explicites, mais les actuateurs ne peuvent pas s'actionner automatiquement en fonction de conditions sur les valeurs des capteurs. En résumé, il n'y a pas de place pour une quelconque logique utilisateur dans nos modules, vous avez besoin d'un CPU quelque part pour piloter vos modules. Pourquoi ne pas utiliser celui d'un browser web? il est parfaitement possible d'héberger une Web-App sur un YoctoHub. C'est une technique qu'on a déja utilisée, mais on n'avait jamais pris la peine d'en expliquer le principe...
Fonctionnement d'un YoctoHub
L'idée est basée sur le fait qu'un YoctoHub, que ce soit un YoctoHub-Ethernet ou YoctoHub-Wireless-g, est essentiellement un serveur web. En effet, l'API Yoctopuce communique avec les Hubs à l'aide d'un protocole HTTP. Les YoctoHubs disposent aussi d'un petit système de fichiers accessible à l'utilisateur: vous pouvez y placer vos propres fichiers, et ces fichiers seront accessibles à travers le serveur Web du hub.

Les YoctoHubs sont en fait des petits serveurs web
Le moyen le plus rapide pour placer un fichier sur un YoctoHub est probablement la ligne de commande. Imaginons que vous souhaitiez placer le fichier hello.html sur un YoctoHub dont l'adresse est 192.168.0.10, il vous suffit de taper la commande suivante dans un shell:
yfiles -r 192.168.0.10 any upload hello.html file:hello.html
Le fichier est alors accessible depuis un browser web à l'adresse suivante:
http://192.168.0.10/hello.html
Web app
Il est possible de tirer partie de ce serveur Web intégré pour réaliser des Web-applications écrites en html/JavaScript en exploitant l'API JavaScript de Yoctopuce. Il suffit de placer du code JavaScript dans la page web hébergée sur le hub. Ce code devra d'abord retrouver l'adresse du serveur, c'est-à-dire celle de hub, il pourra alors faire un RegisterHub qui lui permettra d'accéder directement au hub et à tous ses modules Yoctopuce, comme dans une application normale.
var ipaddr = window.location.host; if (ipaddr.indexOf(':')<0) ipaddr=ipaddr+":80"; if(YAPI.RegisterHub(ipaddr) != YAPI.SUCCESS) alert("Cannot contact Hub on "+ipaddr);
Bien entendu, pour que cela fonctionne, vous aurez besoin d'inclure les fichiers de l'API JavaScript nécessaires au bon fonctionnement de votre application. La place disponible sur les Hubs Yoctopuce étant limitée, quelques méga-octets seulement, prenez soin de n'utiliser que les fichiers dont vous avez besoin. Vous pouvez ausi les inclure directement depuis http://www.yoctopuce.com/api_js/ par exemple:
<script src="http://www.yoctopuce.com/api_js/yocto_api.js"></script>
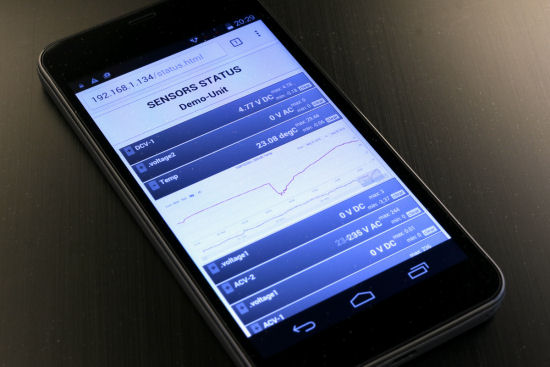
En guise d'exemple, voici une petite page web que vous pouvez essayer sur vos propres YoctoHub. Décompressez le fichier zip, copiez le fichier status.hml sur un de vos YoctoHub, et vous pourrez consulter l'historique de tous les senseurs raccordés à votre hub.

Exemple de web-App pour consulter les senseurs connectés à un YoctoHub
Attention! Cet exemple utilise la librairie Highstock de Highsoft. Cette librairie remarquable est gratuite pour un usage privé ou non commercial, mais prenez tout de même le temps d'examiner attentivement les conditions d'utilisation de Highsoft.
Optimisations & limitations
Il est donc relativement simple de placer sur un YoctoHub une web-application permettant de gérer depuis un browser web les modules connectés à ce hub. Il y a cependant quelques règles à respecter pour que tout se passe bien.
Connexions simultanées
Les YoctoHub hébergent un petit serveur web, c'est un fait, mais la puissance de calcul des YoctohHubs n'a rien à voir avec celle d'un serveur web classique. En particulier, ils disposent d'un nombre de sockets très limité: moins d'une dizaine. Cela limite drastiquement le nombre de connexions simultanées auxquelles le hub peut faire face. C'est pourquoi il est recommandé d'écrire des pages Web monolithiques contenant tout ce qui est nécessaire à leur bon fonctionnement: code html, scripts, styles et même images. Si votre Web-App est éclatée en plusieurs fichiers, votre browser va essayer d'ouvrir un maximum de connexions en parallèle ce qui va rapidement saturer le serveur web du Hub qui refusera d'honorer les demandes de connexions excédentaires. Au besoin, si vous ne pouvez pas faire une page monolithique, placez les fichiers annexes sur un autre serveur Web, un vrai.
Web app != application de surveillance
On a ici écrit une Web-Application qui tourne en fait dans votre browser, si vous fermez le browser, l'application s'arrête. A moins de laisser un browser ouvert en permanence sur le hub, vous ne pouvez pas utiliser ce principe pour fabriquer un système d'alerte. Pour cela, utilisez plutôt l'API callback HTTP des hubs, mais vous aurez besoin d'un serveur PHP ou Java quelque part.
Nat transversal
Les règles qui régissent internet sont toujours valables: si vous installez le YoctoHub chez vous, vous ne pourrez probablement pas y accéder depuis l'extérieur de chez vous à cause du filtre NAT de votre routeur ADSL. Vous pouvez bien sûr ouvrir un port sur votre routeur, mais ce n'est pas vraiment recommandé: autant laisser la clef de chez vous sous le paillasson.
Firmware upgrade
Attention, le système de fichiers des YoctoHubs est reformaté à chaque firmware upgrade, pensez à sauvegarder votre web-app avant de mettre à jour votre hub.
Page par défaut
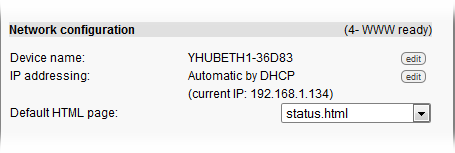
Par défaut, lorsque vous tapez son adresse dans un browser Web, un YoctoHub affiche la liste des modules qui lui sont connectés. Mais si votre hub dispose d'un firmware récent, vous pouvez changer ce comportement et définir la page à afficher par défaut, par exemple celle de votre Web-App.

Vous pouvez changer la page par défaut d'un YoctoHub
Conclusion
Ne pas disposer de logique n'empêche pas de faire deux trois choses un peu malines: ici, on a compensé l'absence de logique utilisateur dans les modules Yoctopuce en déportant dans un browser web l'exécution d'une logique custom stockée sur le hub, et on se retrouve avec un système indépendant consultable depuis un simple smartphone. Pratique, non ?


