 Il y a quelques mois, nous vous avons montré comment réaliser une application web hébergée directement sur un YoctoHub. En écrivant cet article, on s'est dit qu'il était possible de faciliter encore un peu l'utilisation de notre librairie JavaScript.
Il y a quelques mois, nous vous avons montré comment réaliser une application web hébergée directement sur un YoctoHub. En écrivant cet article, on s'est dit qu'il était possible de faciliter encore un peu l'utilisation de notre librairie JavaScript.
Comme nous l'avions vu dans ce précedent article, il est facile d'héberger une petite application web (HTML/JS/CSS) directement sur un YoctoHub. Dans cet exemple, le YoctoHub servait de "mini" serveur Web pour l'application Web, en plus de ses fonctions traditionnelles. Nous avions décidé d'héberger la librairie JavaScript sur notre serveur web, pour ne pas surcharger le YoctoHub.
Cette solution est très facile à mettre en place pour nous, car nous avons notre propre serveur web. Mais tout le monde n'a pas son propre serveur web. Ou alors, votre entreprise a un serveur web, mais les règles de sécurité ne vous autorisent pas à ajouter des fichiers JavaScript sans avoir passé un audit de sécurité (situation vécue chez un ancien employeur...).
Pour ces raisons, nous avons décidé d'héberger la librairie JavaScript directement sur le site web de Yoctopuce. Rien ne change dans la manière d'utiliser la librairie, mais au lieu de charger les fichiers JavaScript sur votre serveur, vous pouvez utiliser directement la version qui est sur site web de Yoctopuce.

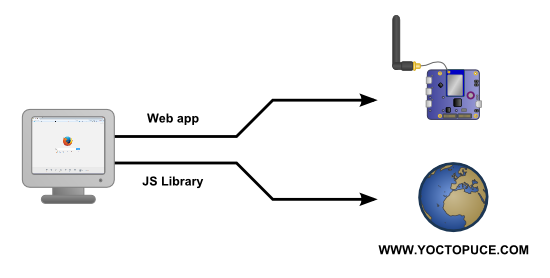
Le navigateur télécharge l’application sur le YoctoHub et la librairie JS sur notre site web
Cerise sur le gâteau si votre navigateur le supporte, les fichiers de la librairie seront transmis compressés. Au lieu de transférer un fichier de 400 Kb, le navigateur va automatiquement télécharger la version compressée qui ne fait que 70 Kb.
Désormais, pour utiliser notre librairie JavaScript, il suffit de charger les fichiers depuis http://www.yoctopuce.com/api/js. Le code suivant charge la librairie Yoctopuce ainsi que les classes YTemperature et YRelay:
<script src="http://www.yoctopuce.com/api/js/yocto_temperature.js"></script>
<script src="http://www.yoctopuce.com/api/js/yocto_relay.js"></script>
Il est ensuite possible d'utiliser la libraire dans votre page HTML.
alert("Using Yoctopuce library " + YAPI.GetAPIVersion());
</script>
L'adresse http://www.yoctopuce.com/api/js/ pointe sur la version la plus à jour de la librairie Yoctopuce, mais il est aussi possible d'utiliser une version particulière de la librairie. Il faut ajouter le numéro de version de la librairie à la fin de l'adresse (http://www.yoctopuce.com/api/js/XXXXX).
Par exemple, pour utiliser la toute première version de notre librairie JavaScript, il faut utiliser:
<script src="http://www.yoctopuce.com/api/js/4050/yocto_temperature.js"></script>
<script language='javascript1.5' type='text/JavaScript'>
alert("Using first version of Yoctopuce library " + YAPI.GetAPIVersion());
</script>
De cette manière, vous pouvez commencer à développer votre application avec la dernière version. Lorsque votre application est finie, vous pouvez figer la version de la librairie que vous désirez utiliser.
Bref, comme vous pouvez le voir, cette "nouveauté" n'est pas révolutionnaire, mais elle permet de simplifier un peu le travail du développeur. Il n'est plus nécessaire de télécharger la librairie et de l'installer, il suffit de la référencer dans votre page application web pour pouvoir l'utiliser.


