 Il a quelques temps, on est tombé sur un article où quelqu'un avait fait un bricolage pour afficher son emploi du temps sur la porte de son bureau en utilisant Google Calendar. On a trouvé l'idée sympa et, cette semaine, on va vous montrer comment afficher vos rendez-vous de la journée sur la porte de votre frigo en utilisant un Yocto-MaxiDisplay et un YoctoHub-Wireless-SR.
Il a quelques temps, on est tombé sur un article où quelqu'un avait fait un bricolage pour afficher son emploi du temps sur la porte de son bureau en utilisant Google Calendar. On a trouvé l'idée sympa et, cette semaine, on va vous montrer comment afficher vos rendez-vous de la journée sur la porte de votre frigo en utilisant un Yocto-MaxiDisplay et un YoctoHub-Wireless-SR.
Pour afficher les événement de la journée sur un Yocto-MaxiDisplay, il faut commencer par récupérer les événements de Google Calendar. Pour cela, il faut s'authentifier auprès de Google en suivant le protocole OAuth2. Ce protocole est loin d'être trivial, particulièrement si vous n'avez pas l'habitude de développer des applications Web. Pour que cet article ne soit pas trop long, nous allons nous concentrer uniquement sur le fonctionnement et la mise en place de notre exemple sur un serveur web, mais si vous voulez connaître plus de détails sur OAuth2, nous vous avons écrit un autre article qui explique son fonctionnement.
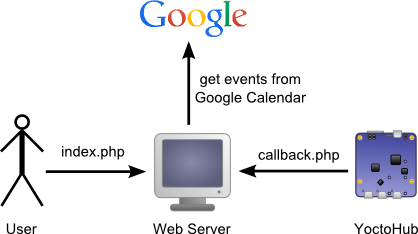
Nous allons donc utiliser trois scripts PHP:
- Un script index.php de configuration qui est consulté par l'utilisateur. Ce script négocie les tokens d'accès auprès de Google (en utilisant OAuth2), et les sauve dans une base de données.
- Un script de callback.php, qui est appelé par le YoctoHub-Wifi-SR. Ce script utilise les tokens (sauvés précédemment par le script de configuration). Et ensuite interroge les serveurs Google pour récupérer les événements à afficher sur le Yocto-MaxiDisplay.
- Un script common.php qui contient des fonctions communes qui sont utilisés par les deux scripts. C'est dans ce fichier que l'on trouve les fonctions d'accès à la base de données.

L'utilisateur et le YoctoHub ne se connectent pas sur le même script
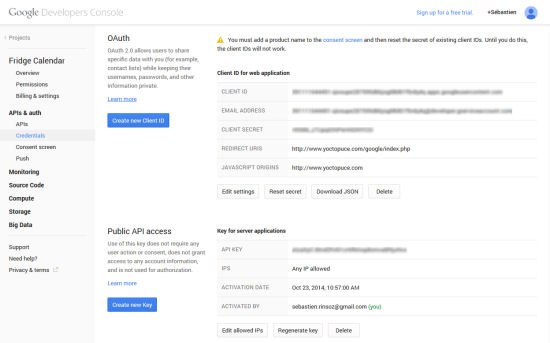
Google Developers Console
Avant toutes choses, il faut aller sur la "Developers Console" et créer un nouveau projet. Dans la section "APIs", il faut activer l'API Calendar pour que notre application Web puisse accéder à l'agenda de l'utilisateur.
Il faut ensuite générer différentes clefs pour que notre application puisse accéder aux services Google. Il faut créer une clef développeur ("Public API access key"). Il est important de bien sélectionner "Server key" lors de la création ce cette clef car les services Google vont être contactés par le script PHP hébergé sur le serveur Web (et non par le module ou le browser).
Il faut ensuite créer les clefs OAuth ("Client ID"). Lors de la création de ces clefs, il faut sélectionner "Web application" et fournir le nom de domaine du serveur Web ainsi que l'URL du script à utiliser si l'authentification est acceptée. Dans notre cas toutes les requêtes vont venir de http://www.yoctopuce.com et si l’authentification réussi, il faut exécuter http://www.yoctopuce.com/google/index.php.

Toutes les clefs nécessaires sont disponibles dans la section API.
Installation des librairies
Pour ce projet nous avons besoin naturellement de la librairie Yoctopuce qui est disponible sur notre site web ou sur GitHub. Mais aussi de la librairie Google API Client disponible sur GitHub (https://github.com/google/google-api-php-client.git). En PHP, il suffit de copier les fichiers sources sur votre serveur Web à un endroit que les trois scripts puissent utiliser.
Installations du projet
II est important de copier les trois fichiers de ce projet dans le répertoire que vous avez indiqué dans la console Google. Dans notre exemple, les trois fichiers doivent être copiés dans le répertoire /google car nous avons indiqué que notre script est accessible avec l'URL http://www.yoctopuce.com/google/index.php.
Il faut éditer le fichier common.php et modifier les constantes en début de fichier. Les constantes DB_NAME, DB_USER, DB_PASS doivent être mis à jour avec les paramètres de votre base de données. Les constantes GOOGLE_CLIENT_ID, GOOGLE_CLIENT_SECRET, GOOGLE_REDIRECT_URI doivent être mis à jour avec les clefs que nous venons de générer dans la Developer console de Google. Finalement, YOCTO_DISPLAY_SERIAL doit correspondre au numéro de série de votre Yocto-MaxiDisplay.
define('DB_USER', 'XXXXXXXXX');
define('DB_PASS', 'XXXXXXXXX');
define('GOOGLE_CLIENT_ID', 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
define('GOOGLE_CLIENT_SECRET', 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
define('GOOGLE_REDIRECT_URI', 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX');
define('YOCTO_DISPLAY_SERIAL',"YD128X64-XXXXX");
Il faut aussi configurer le YoctoHub-Wireless-SR pour se connecter à notre callback http://www.yoctopuce.com/google/callback.php. Si vous n'avez jamais utilisé de callback HTTP avec nos produits, nous vous renvoyons à cet article qui explique en détail la procédure.
Mettre à jour le Yocto-MaxiDisplay
Nous n'allons pas détailler chaque ligne de code car ce post est déjà suffisamment long, nous allons nous concentrer uniquement sur la partie qui affiche les éventements sur le Yocto-MaxiDisplay.
Pour chaque écran connecté, on récupère les prochains éventements avec la fonction getEventsFromSerial. Si cette fonction n'a pas réussi à se connecter au calendrier Google, on affiche Not registered, sinon on appel la fonction OutputMaxiDisplay.
$display = YDisplay::FirstDisplay();
// iterate on all displays connected to the Hub
while ($display) {
// get the display serial number
$module = $display->module();
$serial = $module->get_serialNumber();
$events = getEventsFromSerial($serial);
if ($events) {
OutputMaxiDisplay($display, $events);
} else {
error2YDisplay($display, "Not registered");
}
// look if we get another display connected
$display = $display->nextDisplay();
}
La fonction OutputMaxiDisplay prend en argument un objet YDisplay et un tableau d’événements à afficher. On divise l’écran en seulement cinq lignes de texte pour que les événements soient lisibles d'assez loin. Chaque ligne de texte est dessinée avec la méthode drawText en utilisant un ancrage ALIGN_TOP_LEFT. C'est à dire que le texte est affiché dessous et à droite des coordonnées X, et Y. La première ligne contient la date du premier événement (en commençant par "Today:" si c'est aujourd'hui). Ensuite, on affiche autant d’événements que possible.
Un Yocto-MaxiDisplay fonctionne selon un principe de layers superposées et indépendantes . Vous pouvez écrire et dessiner indépendamment dans chacun des cinq layers. Une astuce pour éviter le scintillement lors du rafraîchissement de l'écran: il faut dessiner la nouvelle version sur le layer 0 (qui est caché par les layers 1, 2, 3 et 4). Une fois que l'on a fini de dessiner notre layer, on ordonne à l’écran d'inverser le contenu du layer 1 avec le layer 0 avec la méthode swapLayerContent. De cette manière, à aucun moment l’écran n'affichera un layer incomplet.
{
$layer0 = $display->get_displayLayer(0);
$layer0->clear();
$h = $display->get_displayHeight();
$w = $display->get_displayWidth();
$layer0->selectGrayPen(0);
$layer0->drawBar(0,0,$w-1,$h-1);
$layer0->selectGrayPen(255);
$nblines = 5;
$line_height = $h / $nblines;
$ev_pos = 0;
$today = date('D j M:', $events[0]['when']);
$last_day="";
for($i =0; $i < $nblines; $i++) {
$y =$line_height * $i;
$day = date('D j M:', $events[$ev_pos]['when']);
if ($last_day!=$day) {
if ($i==$nblines-1){
// do not display day header if it's the last line
break;
}
$last_day = $day;
if ($day==$today)
$day="TODAY: ".$day;
$layer0->drawBar(0,$y+8,$w-1,$y+8);
$layer0->drawText(2, $y,
YDisplayLayer::ALIGN_TOP_LEFT,
$day);
} else{
$layer0->drawText(10, $y,
YDisplayLayer::ALIGN_TOP_LEFT,
$events[$ev_pos]['what']);
$ev_pos++;
}
}
$display->swapLayerContent(0,1);
}
Comme d'habitude,le code est disponible sur GitHub et vous pouvez nous envoyer un email si il y des parties que vous ne comprenez pas.
Conclusion

Et voilà un agenda connecté
La seule difficulté de ce projet est l'authentification OAuth 2.0. Ce mécanisme d'authentification est très futé, mais nous oblige à utiliser un script PHP pour l'utilisateur et un script PHP pour le hub (plus un script pour ne pas écrire deux fois les mêmes fonctions). Pour le reste grâce au système de layer du Yocto-MaxiDisplay, il est très facile d'afficher les événement sur l’écran.


