![]() Il y a quelque temps nous avons publié des mesures de performances de notre API. Mais comme les utilisations concrètes parlent parfois plus que les nombres, nous vous proposons aujourd'hui un petit jeu écrit en Javascript (HTML5), jouable au clavier ou avec une manette de jeu USB basée sur un Yocto-Knob.
Il y a quelque temps nous avons publié des mesures de performances de notre API. Mais comme les utilisations concrètes parlent parfois plus que les nombres, nous vous proposons aujourd'hui un petit jeu écrit en Javascript (HTML5), jouable au clavier ou avec une manette de jeu USB basée sur un Yocto-Knob.
Un jeu vidéo est typiquement une application qui demande une grande réactivité: on ne peut pas tirer sur une cible qui bouge si le tir part une fraction de seconde après le moment voulu. C'est donc un test par le feu idéal pour tester la réactivité de nos modules.
Le langage que nous avons choisi est Javascript (HTML5), parce que bien que disposant d'un grand potentiel pour la création de jeux d'arcade, il souffre d'une absence de standard pour accéder aux périphériques de jeu. On trouve bien un plug-in sur Internet pour accéder au Joystick, mais il n'est pas standard et requiert l'installation d'une extension dans le navigateur internet, ce qui rend son utilisation impossible avec des iPad ou autres tablettes. De plus, il est limité aux fonctions d'un joystick standard, ce qui ne vous permettra jamais de faire votre propre cockpit d'avion par exemple. Tandis qu'avec quelques Yocto-Knob et un peu de patience, tout est possible... même si aujourd'hui nous nous contenterons d'une commande plus simple.

Un bouton et un manche récupéré sur une vielle télécommande de modèle réduit
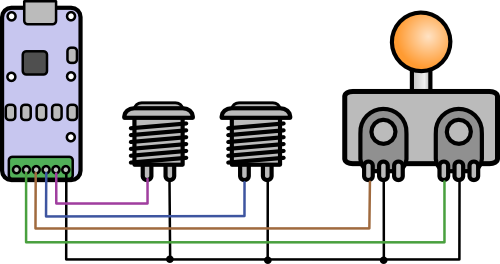
La fabrication de la manette de jeu est très simple: nous découpons dans une plaque de verre acrylique des trous pour y fixer deux boutons et un manche à balai, récupéré sur une vieille télécommande par exemple. La connexion au Yocto-Knob est très simple: chaque bouton et chaque potentiomètre du manche a balais a un fil sur une des entrée, et un fil sur le commun:

schéma de connection de la manette

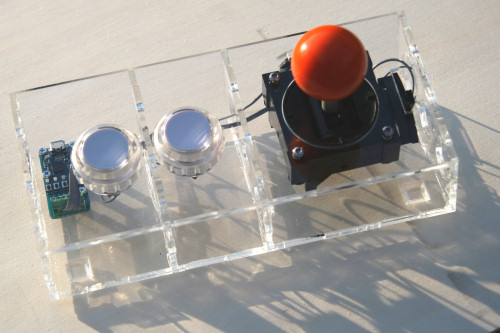
La manette une fois terminée
La programmation du jeu lui-même ne présente pas d'intérêt particulier pour cet article; sachez seulement qu'il utilise le standard HTML5 (objet canvas pour les graphiques, objet audio pour le son) et donc ne nécessite pas Adobe Flash. Si vous utilisez Internet Explorer, vous aurez besoin de la version 9 car les versions antérieures ne supportent pas HTML5.
La partie qui nous intéresse est l'interaction avec l'utilisateur. Au tout début du code source, vous trouverez les fonctions de callback, pour commander le jeu soit depuis le clavier, soit depuis la manette de jeu. Voilà le contrôle par le clavier, on y gère successivement les touches de flèche pour tourner et accélérer, l'espace pour tirer et le Return pour commencer le jeu.
{
if (!ev) ev = event;
if (game) {
if ((ev.keyCode == 37)||(ev.keyCode == 65)) game.turnShip(0.1);
if ((ev.keyCode == 39)||(ev.keyCode == 68)) game.turnShip(-0.1);
if ((ev.keyCode == 38)||(ev.keyCode == 87)) game.boostShip(10);
if (ev.keyCode == 32) game.shipFire();
if (ev.keyCode == 13) game.startGame();
}
}
Voyons maintenant comment faire la même chose avec la manette USB. Contrairement au clavier, on peut disposer d'un callback individuel pour chaque bouton ou potentiomètre. Commençons par le callback appelé pour chaque changement de position du stick de direction (la valeur passée en argument est un nombre entre 0 et 1000) :
{
if (game) {
var pos = value - 500; // pos in [-500 .. +500]
game.turnShip(pos / -2000); // turn in [-0.25 .. +0.25]
}
}
Pour les boutons, on ajoute une variable pour convertir la valeur analogique reçue en callback en un événement binaire de manière robuste (transition marquée):
function thrustbutton(anbutton, value)
{
if(Math.abs(value-prevThrust) > 200) {
if(value < 500 && game) game.boostShip(10);
prevThrust = value;
}
}
Le reste du code spécifique à la manette consiste simplement à initialiser l'API en donnant l'adresse IP où le VirtualHub qui donne accès au Yocto-Knob peut être atteint (oui, ça marche aussi si la manette n'est pas directement sur la machine mais sur le réseau!), et enregistrer les callback. Vous trouverez le détail en faisant un View Source sur le jeu ci-dessous.
Le jeu que nous avons choisi pour démontrer la puissance de notre API en javascript est un vieux classique de la fin des années 70, suffisamment simple pour pouvoir être recodé en quelques heures. Vous pouvez voir la manette à l'oeuvre dans la vidéo ci-dessous.
Vous pouvez même essayer le jeu vous même. Comme on n'est pas mesquins, on vous a quand même mis le support clavier pour le cas où vous n'auriez pas de Yocto-Knob: utilisez les flèches pour piloter (ou A, S, et D) et la barre d'espace pour tirer.


