 A few months ago, we showed you how to create a web page hosted directly on a YoctoHub. While writing this post, we thought that we could still improve the ease of use of our JavaScript library.
A few months ago, we showed you how to create a web page hosted directly on a YoctoHub. While writing this post, we thought that we could still improve the ease of use of our JavaScript library.
As we saw it in this previous post, it's easy to host a small web application (HTML/JS/CSS) directly on a YoctoHub. In this example, the YoctoHub was used, on top of its traditional functions, as a "tiny" web server for the web application. We had decided to host the JavaScript library on our web server, to avoid overloading the YoctoHub.
This solution was very easy to install for us because we have our own web server. But not everyone has its own web server. Or else, your company has a web server but security rules don't allow you to add JavaScript files without passing a security audit (a situation experienced at a former employer's ...).
For these reasons, we decided to host the JavaScript library directly on the Yoctopuce web site. Nothing changes in the way to use the library, but instead of downloading the JavaScript files on your server, you can directly use the version that is on the Yoctopuce web site.

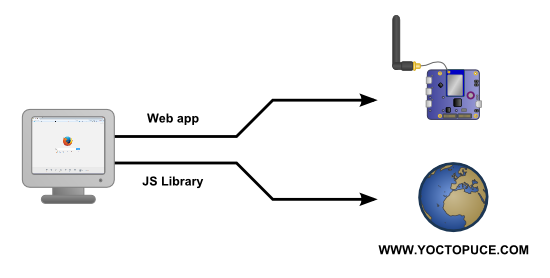
The browser downloads the application from the YoctoHub and the JS library from the Yoctopuce web site
Icing on the cake if your browser supports it, the library files are transmitted as compressed files. Instead of downloading a 400Kb file, the browser automatically downloads the compressed version which is only 70Kb.
From now on, to use our JavaScript library, you only need to download the files from http://www.yoctopuce.com/api/js. The following code downloads the Yoctopuce library as well as the YTemperature and YRelay classes.
<script src="http://www.yoctopuce.com/api/js/yocto_temperature.js"></script>
<script src="http://www.yoctopuce.com/api/js/yocto_relay.js"></script>
You can then use the library in your HTML page.
alert("Using Yoctopuce library " + YAPI.GetAPIVersion());
</script>
The http://www.yoctopuce.com/api/js address points on the most up-to-date version of the Yoctopuce library. But you can also use a specific version of the library. You must add the library version number at the end of the address (http://www.yoctopuce.com/api/js/XXXXX).
For instance, for the very first version of our JavaScript library, you must use:
<script src="http://www.yoctopuce.com/api/js/4050/yocto_temperature.js"></script>
<script language='javascript1.5' type='text/JavaScript'>
alert("Using first version of Yoctopuce library " + YAPI.GetAPIVersion());
</script>
In this way, you can start developing your application with the latest version. When your application is ready, you can freeze the library version that you want to use.
In short, as you can see, this "news" is not revolutionary, but it somewhat simplifies the developer's work. You don't have to download and install the library any more, you can simply reference it on you web application page to be able to use it.


