![]() Cette semaine, nous avons décidé de réaliser une application Android TV qui affiche des photos et adapte l'éclairage de la pièce en fonction de la photo affichée. Cette application n'a pas pour objectif de concurrencer le système Ambilight de Philips mais simplement de changer la teinte de l'éclairage de la pièce en fonction de la couleur dominante de la photo, pour créer une ambiance "cosy".
Cette semaine, nous avons décidé de réaliser une application Android TV qui affiche des photos et adapte l'éclairage de la pièce en fonction de la photo affichée. Cette application n'a pas pour objectif de concurrencer le système Ambilight de Philips mais simplement de changer la teinte de l'éclairage de la pièce en fonction de la couleur dominante de la photo, pour créer une ambiance "cosy".
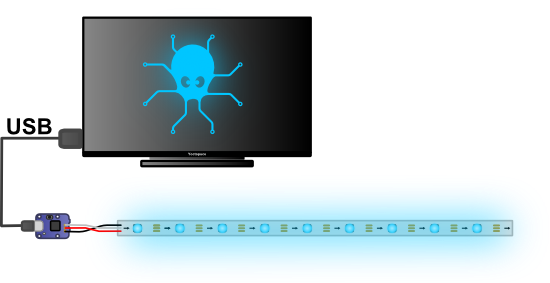
Pour contrôler l’éclairage de la pièce, nous avons utilisé des rubans de LEDs NeoPixel disponibles chez Adafruit. Ces rubans sont disponibles en différentes longueurs et différentes densités. Il faut cependant faire attention à choisir uniquement que les rubans qui utilisent des LEDs WS2812B, WS2812C ou SK6812, car les autre types de LED ne sont pas supportés par le Yocto-Color-V2. Dans notre cas, nous avons commandé un ruban de 4m que nous avons posé tout le long du mur qui se situe dernière la TV. Cela permet d'obtenir une lumière tamisée très agréable.

Le Yocto-Color-V2 est branché sur la TV Android
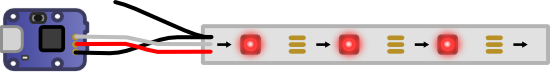
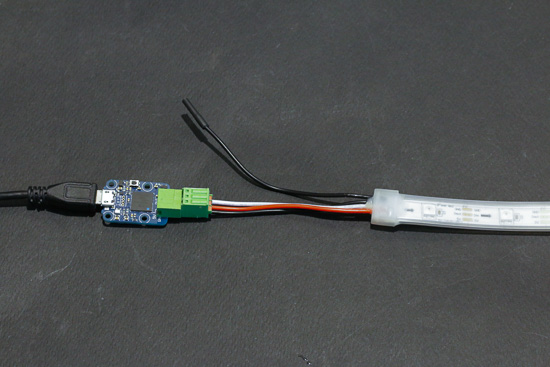
Pour connecter le ruban de LEDs au Yocto-Color-V2, nous avons détaché les LEDs d'origine et soudé un connecteur sur les pads prévus à cette effet. Le ruban de LEDs possède deux câbles noirs correspondants à la masse, un câble rouge pour le 5 Volt et un fil blanc pour le signal. Ces rubans ne sont pas symétriques, il faut connecter au Yocto-Color-V2 le bout du ruban qui correspond à l'entrée. Nous avons utilisé un connecteur Wurth WR-TBL (691382010003 + 691381000003), mais il est aussi possible de souder directement les fils sur le board.

Le câblage du ruban de LEDs sur le Yocto-Color-V2
Nous avons ensuite configuré le nombre de LEDs utilisables par le Yocto-Color-V2 à l'aide du VirtualHub. Notre ruban mesurant 4m et et contenant 30 LEDs par mètre, nous avons donc configuré le Yocto-Color-V2 pour qu'il utilise 120 LEDs. Une fois la configuration sauvegardée, on peut brancher le Yocto-Color-V2 sur le port USB de la TV Android.

Nous avons utilisé un connecteur Wurth WR-TBL, mais il est aussi possible de souder directement les fils sur le board
Nous avons ensuite écrit l'application Android qui télécharge et affiche les images. Cette application fonctionne sur Android TV mais aussi sur n'importe quel téléphone ou tablette qui utilise Android 5.0. Nous avons besoin au minimum d'Android 5.0 pour que l'application soit compatible avec Android TV.
L'application commence par télécharger un fichier d'index qui contient les URLs de toutes les images, et affiche un diaporama avec les images qui sont référencées dans ce fichier. Le format de ce fichier est très simple, chaque ligne correspond à l'URL d'une image.
Exemple de ficher d'index:
http://www.yoctopuce.com/tmp/052.jpg http://www.yoctopuce.com/tmp/001.jpg http://www.yoctopuce.com/tmp/002.jpg http://www.yoctopuce.com/tmp/001.jpg http://www.yoctopuce.com/tmp/001.jpg http://www.yoctopuce.com/tmp/012.jpg http://www.yoctopuce.com/tmp/019.jpg
Durant l’exécution du diaporama, l'application télécharge la prochaine photo, détermine la couleur dominante, et attribue cette couleur à toutes les LEDs de notre ruban.
Nous avons détaillé uniquement la partie qui détermine la couleur de l'image et qui met à jour les LEDs. Cependant, le code source de l'application est disponible sur GitHub:
https://github.com/yoctopuce-examples/YoctoColorSlideshow
Pour déterminer la couleur dominante, on utilise la méthode getDominantColor de la classe Palette qui retourne la couleur dominante dans un entier au format ARGB. Cependant cette classe fait partie de la libraire de "support" et il faut donc ajouter dans votre ficher gradle la dépendance suivante:
...
compile 'com.android.support:palette-v7:23.1.1'
}
Étant donné que nous utilisons le Yocto-Color-V2 dans une seule méthode qui est appelée uniquement pendant un changement d'image, cette méthode va démarrer et arrêter la librairie Yoctopuce à chaque exécution. Ce n'est pas la manière la plus efficace, mais cela simplifie passablement le code, et évite de devoir gérer différents états de l'application.
L'initialisation de la librairie s'effectue avec la méthode YAPI.EnableUSBHost et la méthode YAPI.RegisterHub("usb"). Pour mettre à jour les LEDs, on récupère l'objet YColorLedCluster qui correspond à notre Yocto-Color-V2 et on appelle la méthode rgb_move pour faire un fondu d'une seconde vers la couleur passée en argument. Enfin, pour finir, on libère toutes les ressources à l'aide le la méthode YAPI.FreeAPI.
{
Palette p = Palette.from(bitmap).generate();
int dominantColor = p.getDominantColor(0);
YAPI.EnableUSBHost(context);
YAPI.RegisterHub("usb");
YColorLedCluster leds = YColorLedCluster.FirstColorLedCluster();
while (leds != null) {
int activeLedCount = leds.get_activeLedCount();
leds.rgb_move(0, activeLedCount, dominantColor & 0xffffff, 1000);
leds = leds.nextColorLedCluster();
}
YAPI.FreeAPI();
return dominantColor;
}
Comme vous pouvez le voir, le résultat est sympathique, et l'effet waouh est présent. Après, pour être tout à fait franc, cela dépend beaucoup des photos qui sont utilisées. Assez logiquement les photos de paysage très colorées et les photos retravaillées fonctionnent très bien, mais le résultat est assez inégal.
Voici quelques exemples de résultat:



Les photos de paysage très colorées fonctionnent très bien


Pour les curieux qui veulent essayer l'application sur leur TV ou sur leur tablette, nous avons publié cette application sur Google Play.
L'application peut fonctionner avec un Yocto-Color-V2 branché par USB mais il est aussi possible de configurer l'application pour utiliser un Yocto-Color-V2 branché sur un YoctoHub si votre tablette n'as pas de support USB OTG.


