 Chez Yoctopuce, on aime bien le modélisme et particulièrement tout ce qui vole. Malheureusement en hiver, le soleil se couche tôt, et les sessions de vol en fin de journée se terminent souvent dans la nuit. Nous avons décidé de réaliser une petite piste d'atterrissage éclairée que l'on pourrait contrôler depuis son smartphone.
Chez Yoctopuce, on aime bien le modélisme et particulièrement tout ce qui vole. Malheureusement en hiver, le soleil se couche tôt, et les sessions de vol en fin de journée se terminent souvent dans la nuit. Nous avons décidé de réaliser une petite piste d'atterrissage éclairée que l'on pourrait contrôler depuis son smartphone.
L'objectif est de réaliser une toute petite piste d'atterrissage pour un petit avion de 700mm d'envergure. L'avion en question est un Timber UMX d'E-flite. Il est livré d'origine avec un éclairage complet, décolle et atterrit sur de très courtes distances. Une piste de quelques mètres est donc suffisante. La piste étant située à une endroit où il y a du signal Wifi, l'éclairage pourra être contrôlé depuis une page Web à l'aide d'un smartphone.

L'avion est un Timber UXM d'E-flight
Pour réaliser la piste, nous avons utilisé trois rubans de LED NeoPixel. Les rubans de LED sont simplement posés parterre et fixés à l'aide de grosses agrafes. Les rubans les plus longs que nous avons trouvés font 5 mètres de long pour 150 LED, ce qui permet d'utiliser deux rubans pour délimiter une piste de 4m de long pour 1m de large. Le dernier ruban permet de réaliser la ligne centrale. Nous avons aussi utilisé deux panneaux 8x8 LED Neopixel qui permettent d'afficher l'orientation de la piste.
Note: On m'a expliqué que les véritables pistes d'atterrissage ont un éclairage différent, mais pour des raisons esthétiques et pratiques j'ai décidé de garder cette configuration.
Pour contrôler toutes les Leds, nous avons besoin de 4 Yocto-Color-V2. Ces quatre Yocto-Color-V2 seront branchés à un Yocto-Wireless-G et un Yocto-Shield. Pour alimenter le système, nous avons utilisé un booster de batterie et un régulateur qui permet de réduire le voltage de 12v à 5v.
Le câblage
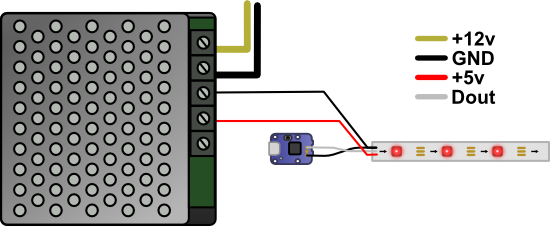
Étant donné que chaque LED peut consommer jusqu'à 45mA lorsqu'elle émet une lumière blanche à pleine puissance et qu'un ruban en contient 150, on ne peut pas utiliser le Yocto-Color-V2 pour alimenter les rubans. Il faut utiliser le Yocto-Color-V2 uniquement pour piloter les LEDs et brancher l'alimentation directement sur le ruban.
Dans cette configuration, il faut connecter les fils +5v et GRD directement sur la sortie +5v du régulateur, et connecter le deuxième fil GRD et le fil Dout sur le Yocto-Color-V2.

Les rubans sont alimentés par le régulateur 5v
Par contre, les deux panneaux 8x8 LED sont branchés en série et alimentés par le Yocto-Color-V2. Le nombre de LEDs du panneau est conséquent mais comme nous n'allons jamais allumer toutes les LEDs en même temps, il n'est pas nécessaire d'alimenter directement les panneaux. Il faut simplement brancher le +5v, le GRD et Dout sur les pins correspondant du Yocto-Color-V2.

Les deux panneaux sont alimentés par le Yocto-Color-V2
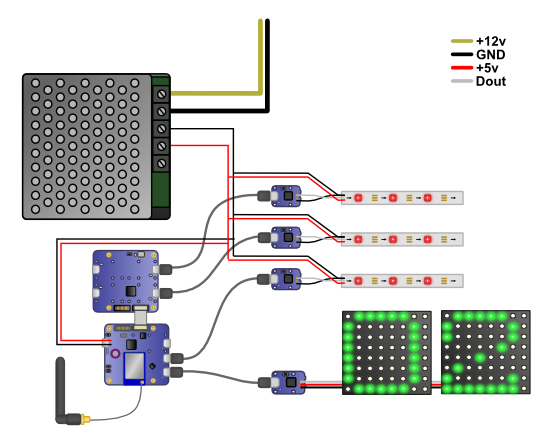
Une fois tout câblé, on branche le tout sur le YoctoHub-Wireless-g et le YoctoHub-Shield qui sont aussi alimentés par le régulateur 5V. Pour ce câble d'alimentation, nous avons utilisé un câble 1.27-1.27-11 que nous avons coupé en deux. Les fils +5v et GRD sont branchés sur le régulateur et les deux fils de données ne sont pas utilisés.
Attention: Il ne faut pas utiliser le port USB du YoctoHub-Wireless-g pendant que ce câble est branché au régulateur. Lorsque vous devez accéder au YoctoHub-Wireless-g par USB, par exemple pour configurer le réseau WiFi, il faut débrancher ce câble.

Le schéma global
La page de contrôle
Pour contrôler l’éclairage, nous avons écrit une simple page web qui utilise notre librairie JavaScript / EcmaScript 2017.
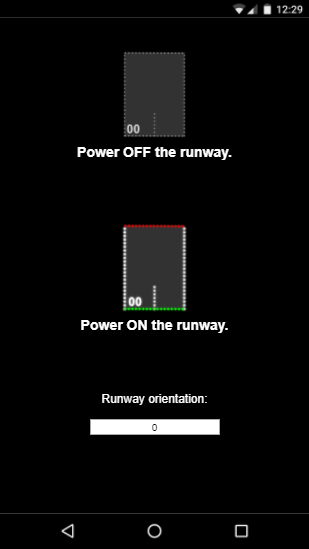
La page Web a deux boutons pour allumer et éteindre la piste. Toute la logique se trouve dans l'objet Runway. Le code initialise l'API et récupère les pointeurs sur les quatre objets YColorLedCluster correspondant aux 4 Yocto-Color-V2. Et les méthodes de cet objet permettent de contrôler les différentes parties des rubans de LED.
Ci-dessous se trouve la partie du code qui initialise la librairie, mais le code complet peut être téléchargé sur GitHub : https://github.com/yoctopuce-examples/runway.
{
constructor(yoctoHubUrl)
{
this.yocto_hub_url = yoctoHubUrl;
this.runway_lenght = 120;
this.runway_thickness = 30;
this.lpanel_ofs = 2;
this.number = 0;
this.is_on = false;
this.white_color = 0x30;
this.low_white_color = 0x10;
this.back_color = 0xFFFF30;
this.front_color = 0x55FF30;
this.cl_left = null;
this.cl_right = null;
this.cl_middle = null;
this.cl_panel = null;
this.fade_lenth = 1000;
}
async checkConfig()
{
await YAPI.LogUnhandledPromiseRejections();
await YAPI.DisableExceptions();
// Setup the API to use the VirtualHub on local machine
let errmsg = new YErrorMsg();
if (await YAPI.RegisterHub(this.yocto_hub_url, errmsg) !== YAPI.SUCCESS) {
return ('Cannot contact YoctoHub: ' + errmsg.msg);
}
let module = YModule.FirstModule();
while (module) {
await module.set_luminosity(0);
module = module.nextModule();
}
this.cl_left = YColorLedCluster.FindColorLedCluster("left");
this.cl_right = YColorLedCluster.FindColorLedCluster("right");
this.cl_middle = YColorLedCluster.FindColorLedCluster("middle");
this.cl_panel = YColorLedCluster.FindColorLedCluster("panel");
if (!await this.cl_left.isOnline()) {
return "No ColorLedCluster named 'left' found";
}
if (!await this.cl_right.isOnline()) {
return "No ColorLedCluster named 'right' found";
}
if (!await this.cl_middle.isOnline()) {
return "No ColorLedCluster named 'middle' found";
}
if (!await this.cl_panel.isOnline()) {
return "No ColorLedCluster named 'panel' found";
}
await this.cl_left.set_activeLedCount(150);
await this.cl_right.set_activeLedCount(150);
await this.cl_middle.set_activeLedCount(150);
await this.cl_panel.set_activeLedCount(2 * 64 + 2);
await this.cl_middle.resetBlinkSeq(0);
await this.cl_middle.addHslMoveToBlinkSeq(0, this.white_color, 0);
await this.cl_middle.addHslMoveToBlinkSeq(0, 0x00000, 100);
await this.cl_middle.addHslMoveToBlinkSeq(0, 0x000000, 900);
return "";
}
async setLightOn()
{
await this.left_leds(this.white_color);
await this.right_leds(this.white_color);
await this.back_leds(this.back_color);
await this.front_leds(this.front_color);
await this.displayDigits(this.number, this.white_color);
await this.middle_leds(this.low_white_color);
await this.tail_leds(true);
this.is_on = true;
}
async setLightOff()
{
await this.cl_left.hsl_move(0, 150, 0, this.fade_lenth);
await this.cl_right.hsl_move(0, 150, 0, this.fade_lenth);
await this.cl_middle.hsl_move(0, 150, 0, this.fade_lenth);
await this.cl_panel.hsl_move(0, 2 * 64 + 2, 0, this.fade_lenth);
this.is_on = false;
}
async left_leds(color)
{
await this.cl_left.hsl_move(0, this.runway_lenght, color, this.fade_lenth);
}
async front_leds(color)
{
await this.cl_right.hsl_move(0, this.runway_thickness, color, this.fade_lenth);
}
...
}
Les fichiers peuvent être placés sur n'importe quel serveur WEB ou directement sur le YoctoHub. Pour cette dernière solution, il faut utiliser la fenêtre de configuration du YoctoHub-Wireless-g. Le bouton "manage files" permet d'uploader les fichiers sur la flash du module, et le champ "Default HTML page" permet de changer la page web que le YoctoHub va renvoyer pour les requêtes par défaut (ex: http://192.168.1.15 ).

La page web qui permet de contrôler la piste d'atterrissage
Conclusion
Comme vous pouvez le voir, le résultat est sympathique.
Nous avons décidé d'utiliser un YoctoHub-Wireless-g afin de contrôler la piste depuis un smartphone, mais c'est clairement un overkill. En effet, en programmant le comportement par défaut, comme dans cet article sur les Yocto-Color-V2, il est possible d’obtenir le même résultat avec uniquement quatre Yocto-Color-V2. Il faut simplement alimenter les modules en 5V avec le même genre de câble que nous avons utilisé pour alimenter le YoctoHub-Wireless-g.
Dans ce cas de figure, vous économisez le prix d'un YoctoHub-Wireless-g et d'un YoctoHub-Shield, mais il n'est plus possible de changer l'éclairage dynamiquement depuis son téléphone, ce qui est probablement plus pragmatique mais nettement moins fun :-)


