![]() Il y a deux ans, nous vous avions montré comment géolocaliser un véhicule sans recourir à un service payant, à l'aide d'un Yocto-GPS et de l'API Google Maps. Mais ce mois-ci, Google a décidé de rendre l'API Google Maps payante. C'est donc l'occasion de s'intéresser aux alternatives basées sur le développement libre et collaboratif, qui n'ont plus rien à envier à Google.
Il y a deux ans, nous vous avions montré comment géolocaliser un véhicule sans recourir à un service payant, à l'aide d'un Yocto-GPS et de l'API Google Maps. Mais ce mois-ci, Google a décidé de rendre l'API Google Maps payante. C'est donc l'occasion de s'intéresser aux alternatives basées sur le développement libre et collaboratif, qui n'ont plus rien à envier à Google.
Alternatives à l'API Google Maps
Pour transformer des coordonées GPS telles que retournées par le Yocto-GPS en une information géographique directement compréhensible par l'utilisateur, il faut trois éléments:
- Une base de donnée cartographique, qui répertorie les noms des lieux, les routes, les adresses, les arbres, les rivières, etc.
- Un système de rendu de carte, qui crée des images en 2D ou 3D à partir des informations répertoriées dans la base de donnée.
- Une interface de programmation, qui permet d'interroger facilement la base de donnée et d'obtenir les images de carte correspondantes.
L'API Google Maps fournit directement ces trois éléments, sur la base des données collectées par Google, mais il existe des alternatives pour chacun de ces aspects. Nous n'allons pas passer en revue toutes les alternatives, mais plutôt vous proposer une solution ouverte qui laisse le maximum de choix, et surtout évite de se retrouver piégé à nouveau d'ici quelques années par un système gratuit qui devient payant.
C'est la solution Leaflet qui a retenu notre attention. Il s'agit d'une interface de programmation JavaScript, très similaire à celle de Google Maps, mais avec deux différences importantes: elle est entièrement en open-source, avec une licence très permissive même pour les usages commerciaux, et elle n'est pas liée à un fournisseur de données cartographiques ni à un système de rendu de cartes particulier. Autrement dit, le jour où le fournisseur de données cartographiques ou de rendu de cartes décide de changer ses conditions d'utilisation, vous pouvez basculer vers un autre fournisseur sans devoir recoder votre application.
La base de donnée cartographique ouverte et gratuite la plus populaire est bien sûr OpenStreetMap. Grâce aux garanties d'accès libre fourni pour la fondation qui gère ce projet collaboratif, de nombreux services publics contribuent à améliorer quotidiennement le contenu de ces données, ce qui en fait une référence en matière d'exactitude et de complétude en Europe, en Amérique du Nord et en Australie. C'est donc elle que nous utiliserons.
Pour le rendu de cartes, par simplicité nous avons utilisé aussi le système offert par OpenStreetMap. Contrairement aux données elles-même, le serveur d'images de carte n'est pas libre sans restriction, mais ses conditions d'utilisation gratuites sont très raisonnables et parfaitement applicables à un petit projet privé. Pour des applications commerciales, vous pouvez facilement configurer Leaflet pour utiliser un service comme mapbox, très répandu lui aussi.
Migrer du code Google Maps vers Leaflet
La première chose à faire est de charger l'API Leaflet plutôt que l'API Google Maps. Pour cela, remplacez dans la partie <HEAD> de votre page HTML la balise
par les deux suivantes:
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js"></script>
Cette méthode d'inclusion va chercher le code de Leaflet sur un serveur public, mais vous pouvez bien sûr fournir directement votre propre copie de Leaflet via votre serveur pour plus de sécurité. Leaflet s'installe très facilement à l'aide de npm.
Différences de noms de classes et de méthodes
Les objets de Leaflets ont des noms très proches de ceux de Google Maps, mais les conventions ne sont pas exactement les mêmes. Par exemple, pour créer une coordonnée, à la place d'utiliser
il faut utiliser
(faites bien attention à la minuscule au début du nom de la méthode !)
L'instanciation de la carte est très similaire. On remplace simplement
par
(attention à nouveau à la minuscule au début du nom de la méthode !). Même le format des options de carte est identique pour les plus utilisées (center, zoom). Par contre, il faut rajouter une ligne pour sélectionner le service de rendu de cartes à utiliser:
attribution: '© '+
'<a href="https://www.openstreetmap.org/copyright">'+
'OpenStreetMap</a> contributors'
}).addTo(map);
De manière similaire, pour ajouter un marqueur rond sur la carte, à la place de
marker.setPosition(position);
marker.setMap(map);
il faut utiliser
marker.addTo(map);
Gestion des événements
Pour recevoir un callback lorsque la souris passe par dessus une marqueur par exemple, à la place d'utiliser la méthode addListener, on utilise la méthode on qui est très similaire mais permet de définir plusieurs gestionnaires d'événements. Vous trouverez des exemples dans le code référencé plus bas.
Gestion du z-index
Petite différence par rapport à Google Maps: si vous voulez afficher un objet HTML sur la carte, par exemple un div généré par ailleurs, vous devrez lui attribuer un z-index largement plus grand, par exemple 1000 ou plus. En effet, contrairement à Google Maps, Leaflet ne vous laisse pas choisir le z-index de la carte car il utilise plusieurs couches HTML avec des z-index répartis sur des valeurs assez hautes (mais bien documentées). Il suffit d'en tenir compte...
Deux exemples
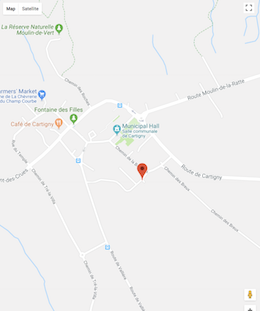
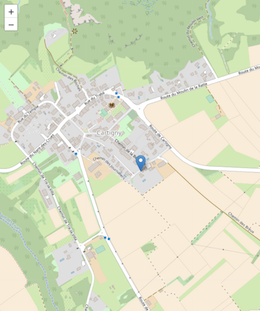
Comme premier exemple intégrant du code PHP et JavaScript, nous vous proposons la version adaptée pour Leaflet/OpenStreetMap de l'application balise GPS proposée il y a deux ans. Le nouveau code est disponible ici. Voici les deux rendus, côte à côte:
![]()
![]()
A gauche, la version Google Maps. A droite, la version Leaflet/OpenStreetMap.
Comme deuxième exemple, nous avons refait comme exemple pour la librairie JavaScript/EcmaScript2017 un petit programme qui montre sur une carte la position actuelle d'un Yocto-GPS connecté par réseau, exemple identique à celui qui existait pour Google Maps dans notre ancienne librairie JavaScript. Vous trouverez le code dans le répertoire exemple_html/Yocto-GPS-demo. Voici le résultat comparé:


A gauche, la version Google Maps. A droite, la version Leaflet/OpenStreetMap.
Conclusion
D'aucun pourraient objecter qu'on aurait pu faire confiance à Google, qui nous dit que la faible consommation de données de notre application sera probablement couverte par le forfait d'utilisation offert. Mais voilà, on se sentait mal à l'aise à l'idée de donner notre numéro de carte de crédit à un tiers qui nous le demande tout en disant qu'il n'en aura probablement pas besoin, surtout au moment où les règles du jeu changent. Et au final, on ne regrette pas le petit effort du changement !


