 Quasar est un framework écrit en JavaScript qui promet le saint Graal pour les développeurs: réaliser une application cross plateforme. Quasar se base sur d'autres technologies bien connues comme npm, Vue.js, Webpack, Electron, Cordova et les regroupe dans un seul framework. Comme nous sommes curieux, nous avons voulu tester ce framework avec notre librairie TypeScript.
Quasar est un framework écrit en JavaScript qui promet le saint Graal pour les développeurs: réaliser une application cross plateforme. Quasar se base sur d'autres technologies bien connues comme npm, Vue.js, Webpack, Electron, Cordova et les regroupe dans un seul framework. Comme nous sommes curieux, nous avons voulu tester ce framework avec notre librairie TypeScript.
Pour ce test, nous allons voir si nous arrivons à réaliser une simple application qui affiche la liste des modules connectés à un YoctoHub.
La première chose à faire est d'installer Quasar avec la commande npm "npm i -g @quasar/cli". On peut ensuite créer un nouveau projet à l'aide de la commande "npm init quasar".
c:\data\>npm init quasar .d88888b. d88P" "Y88b 888 888 888 888 888 888 8888b. .d8888b 8888b. 888d888 888 888 888 888 "88b 88K "88b 888P" 888 Y8b 888 888 888 .d888888 "Y8888b. .d888888 888 Y88b.Y8b88P Y88b 888 888 888 X88 888 888 888 "Y888888" "Y88888 "Y888888 88888P' "Y888888 888 Y8b ? What would you like to build? » - Use arrow-keys. Return to submit. > App with Quasar CLI, let's go! - spa/pwa/ssr/bex/electron/capacitor/cordova AppExtension (AE) for Quasar CLI Quasar UI kit
Cette commande lance le wizard de création de projets quasar qui permet de spécifier le nom du projet ainsi que différents paramètres. Pour cet exemple, nous avons gardé les paramètres par défaut à l'exception du langage ou nous avons utilisé TypeScript à la place de JavaScript. On peut ensuite tester l'application dans un browser web avec la commande "quasar dev".
Ajouter la librairie Yoctopuce
Ce qui nous intéresse vraiment c'est de voir si notre librairie fonctionne avec le framework. Pour ce faire, il faut ajouter notre librairie TypeScript avec npm.
npm install yoctolib-esm --save-dev
Notez l'option --save-dev qui spécifie qu'il faut ajouter la librairie à la section développement des dépendances. Quasar utilise Webpack (ou Vite) pour compiler l'application et décider quels packages ont besoin d'être inclus dans l'application finale. C'est pour cette raison qu'il suffit d'inclure la librairie Yoctopuce aux dépendances de développement.
Une fois la librairie Yoctopuce installée, on peut l'utiliser dans l'application comme n'importe quel autre libraire. Il faut simplement importer les objets que l'on utilise :
Notez que nous avons utilisé le path yocto_api_html pour utiliser la version HTML de la librairie Yoctopuce. Pour plus d'information à ce sujet vous pouvez relire notre tutoriel "Comment débuter en TypeScript avec les modules Yoctopuce".
On peut ensuite utiliser notre librairie dans les objets Vue.js. Par exemple le code suivant construit une liste des modules présents sur le YoctoHub avec l'adresse IP "192.168.1.15".
export default defineComponent({
name: 'IndexPage',
data()
{
return {
module_list: [] as ModuleItem[]
};
}
async created()
{
let errmsg: YErrorMsg = new YErrorMsg;
await YAPI.RegisterHub("192.168.1.15", errmsg);
let module = YModule.FirstModule();
while (module) {
let m: ModuleItem = {
serial: await module.get_serialNumber(),
product: await module.get_productName(),
name: await module.get_logicalName(),
};
this.module_list.push(m);
module = await module.nextModule();
}
}
});
Pour des questions de lisibilité, nous avons inclus uniquement le script de ce composant Vue.js. Mais vous pouvez retrouver le code complet sur GitHub.
L'application démo.
Nous avons modifié la page principale de l'application qui est créée automatiquement par quasar lors de la création du projet.
Le code est trop long pour être détaillé, mais la page principale est une version plus étoffée du code que nous venons de présenter. Le projet complet est disponible sur GitHub.
Pour tester le projet en local, il faut lancer la commande "quasar dev" à la source du projet. Cette commande compile le projet et l’exécute dans un browser.
La commande pour obtenir la version production de l'application est "quasar build -m electron". Cette commande compile l'application en version production et utilise Electron pour générer une application "native". Il faut lancer cette commande sur les trois OS (Windows, Linux et macOS) pour obtenir les trois applications.

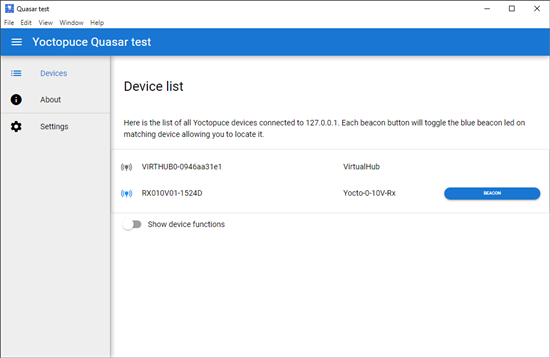
la version Windows

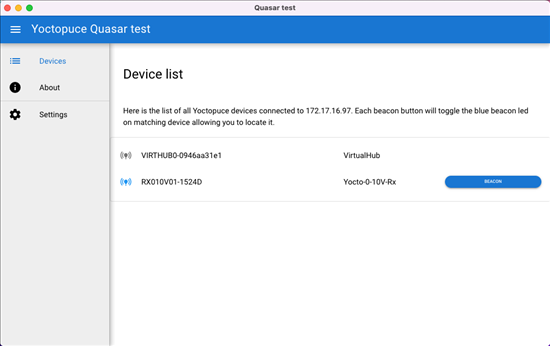
la version macOS
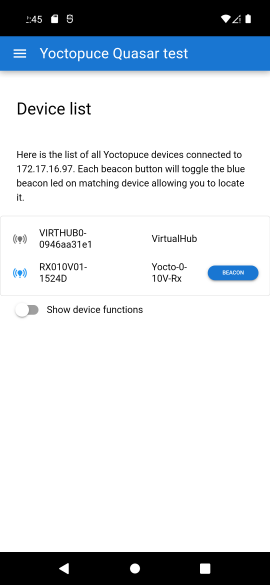
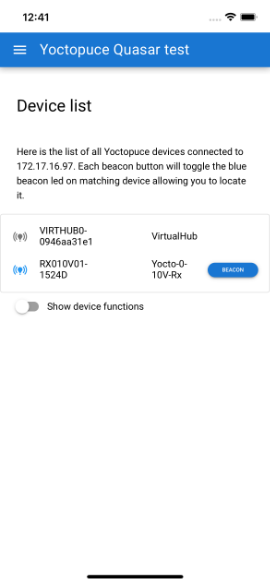
Les versions mobiles.
Les versions mobiles sont compilées à l'aide de Cordova. Cette application n'est pas incluse avec Quasar, et doit être installée à l'aide de npm:
npm install -g cordova
Il faut aussi qu'Android Studio et Xcode soient installés.
Comme pour les versions Windows ou macOS, il est possible de lancer l'application en mode debug pendant le développement avec les commandes suivantes:
quasar dev -m cordova -T android quasar dev -m cordova -T ios
Pour obtenir les versions de productions, il faut simplement remplacer "dev" par build:
quasar build -m cordova -T android quasar build -m cordova -T ios


Conclusion
Le but de cet article était de voir si nous pouvions facilement réaliser l'équivalent de la page principale du VirtualHub avec ce framework. Et la réponse est oui. Une fois l'application écrite sur notre machine de développement, nous avons pu générer toutes les versions sans avoir à modifier une seule ligne de code.
Cette application est basique, mais utilise le réseau et stocke les paramètres sur le disque. Ces fonctionnalités ne sont pas si évidentes à implémenter dans une application mobile.
Ce n'est pas complètement étonnant, car ce framework est en fait un empilement d'autres technologies bien connues: npm, Vue.js, Electron, Cordova, etc. Mais le fait de proposer un package unifié ainsi qu'une bonne documentation est très agréable et fait gagner beaucoup de temps.
Toutefois, le revers de la médaille est la quantité de dépendance à des libraires npm dont cette application a besoin. Le risque est d'utiliser, sans s'en rendre compte, un package qui contient une vulnérabilité. Ou de se retrouver incapable de compiler son application, car un de package a été supprimé. C'est actuellement le plus gros problème de toutes les solutions qui sont basées sur des packages npm.
En tout cas que notre libraire TypeScript est compatible avec ce framework. À vous de peser le pour et le contre de cette solution.


