![]() If you have already used Yocto-Visualization (for web) installer, you may have noticed an option that allows you to use your own web page as a container. This week we'd like to take a closer look at this intriguing feature.
If you have already used Yocto-Visualization (for web) installer, you may have noticed an option that allows you to use your own web page as a container. This week we'd like to take a closer look at this intriguing feature.
Why use your own web page?
By default, Yocto-Visualization (for web) is installed in an empty web page. But what if you want to add some decoration or explanatory text? The answer is in the title: you just have to create your own web page and provide it to the installer which uses it instead of the one it normally generates. Let's imagine a simple web page whose HTML code, a little shortened for the clarity of the demonstration, would be the following:
<HEAD>
<STYLE>
DIV.centered
{ position:absolute;
left:50%;
width:600px;
transform: translate(-300px,100px);
}
p {text-align:justify}
</STYLE>
<BODY>
<DIV class="centered">
<h1>Ad quasi quidem id quisquam facilis. </h1>
<p>Lorem ipsum dolor sit amet. Ut sapiente iusto qui voluptatem omnis aut inventore reprehenderit ut modi maiores. Sed quia accusantium ea enim labore est beatae eaque
...
</P>
</DIV>
</BODY>
</HTML>
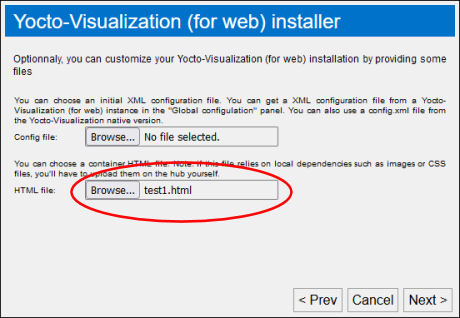
This page just displays an arbitrary text in a 600 pixel wide column, centered in the middle of the page. You just have to provide the HTML file of this page to the installer during the installation of Yocto-Visualization (for web) so that it appears in the user interface.

The installer proposes to use your own web page
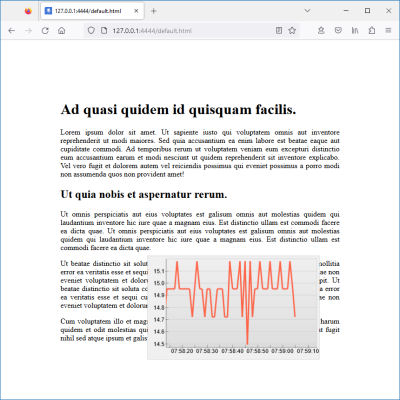
At first sight, the result is not necessarily very engaging since, by default, the widgets are simply superimposed on the web page.

It looks a bit neglected
You might be tempted to reposition them wherever you like, but that's a bit of a non-starter since the geometry of a web page often depends on the size of the browser window. Well, there's a much more elegant way to bring the widgets in the fold.
Improvement
To do this, you just have to integrate in the code of the web page some DIVs at the place where you want the widgets to appear and to provide these DIVs with an arbitrary identifier. Let's imagine that we want our graphic to appear directly in the flow of our text. We have defined a "widget" style class that goes in this direction.
{ Position: relative;
border: 1px solid red;
width:200px;
height:125px;
float:left;
margin-right:10px;
}
Note that it is very important that the "position" member of the style is set to "relative" or "absolute". Then we insert the DIV in one of the paragraphs by assigning it the "widget" class and the arbitrary identifier "W1".
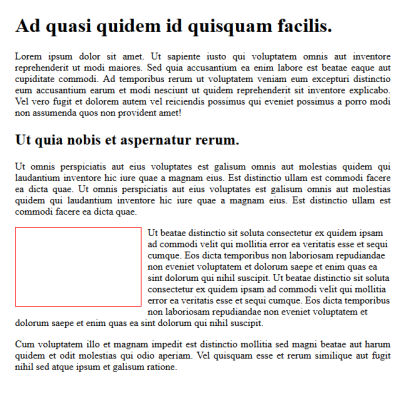
Without Yocto-Visualization, the page looks like this:

A small space has been allocated for the widget
The red border is defined in the Widget CSS class, it is obviously not mandatory, it just serves to show the location of the DIV.
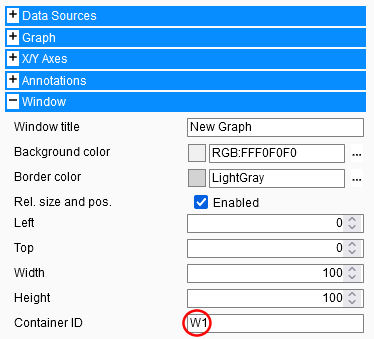
After reinstalling the web page, we can indicate in the "Window" section of our widget properties that we want it to be placed in the "W1" container. If we also indicate that we want to use a relative size and position, it is easy to make the widget use the whole surface of the "W1" div, just configure
- Left and top at 0
- Width and Height at 100

Configure the widget to occupy DIV W1
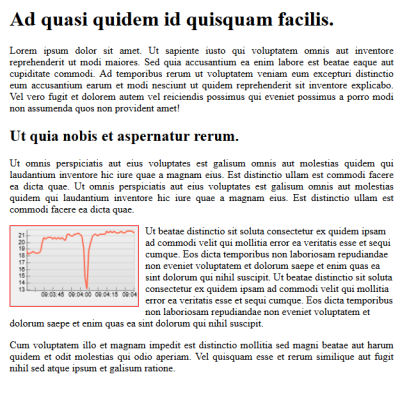
And we end up with a much more elegant result.

The result
How it works
Of course, there is a trick, it is not magic. When you submit your web page to the installer, the latter looks in its source code for the BODY closing tag and inserts its own code right behind it. The code in question is a bit abstruse, but we'll talk about it in more detail later.
<script type="module">
import { YWebPage, YoctoHubFileHandler } from "./yv4web-full.min.js";
window.runYV= async ()=>
{ let filehandler =
await YoctoHubFileHandler.start("<?xml version=\"1.0\" ?><ROOT ... ");
YWebPage.run(filehandler.xmlConfigData,
filehandler.configChangeCallbackFct,filehandler.saveFct);
};
window.runYV();
</script>
<script nomodule="">
document.write("<p style='font-family: sans-serif; text-align:center'>Yocto-Visualization (for web) cannot run on this browser. Sorry.<br>Consider using a more recent browser, or <a href='https://www.yoctopuce.com/EN/tools.php'>the native version</a>. </p>")
</script>
</HTML>
Note however that the configuration data of Yocto-Visualization (for web) is stored in the string that is the first parameter of YoctoHubFileHandler.start. Each time you save the configuration of Yocto-Visualization (for web), the latter literally rewrites on the disk the whole source code of the web page by updating this string.
Limitations
So you can easily customize Yocto-Visualization (for web) with a simple web page. There are however some limitations.
- The style of the DIV which is used as a container must have the position set as "absolute" or "relative", otherwise you will have difficulties to control the position of the widget inside this container.
- If your page uses external resources such as images or scripts, you need to upload them to the relevant hub yourself. Be careful! if you install Yocto-Visualization (for web) on a YoctoHub, remember that the number of parallel connections is very limited while web browsers try to load in parallel all the resources of a web page
- The installer does not allow you to afterwards modify the web page which is used. If you want to modify the HTML code, you need to retrieve the HTML file from the hub file system, edit it and put it back on the hub.
- We have very recently fixed some small bugs in the use of DIV containers, make sure you use at least version 53008 of Yocto-Visualization.
Finally
You can download here the source code of the web page used to illustrate this post. Finally, here is a list of other posts related to Yocto-Visualization (for web):
- The presentation of Yocto-Visualization (for web).
- How to use the native version.
- Comparison between the web version and the native version.
- Integrating Yocto-Visualization (for web) in your own web page
- Adding series in Yocto-Visualization (for web).
- Web page, Yocto-Visualization, and actuators.


