![]() This week, we decided to create an Android TV application which displays pictures and adjusts the room lighting depending on the displayed picture. This application isn't designed to compete with Philips' Ambilight, but simply change the hue of the room lighting depending on the dominant color of the picture, to create a "cosy" atmosphere.
This week, we decided to create an Android TV application which displays pictures and adjusts the room lighting depending on the displayed picture. This application isn't designed to compete with Philips' Ambilight, but simply change the hue of the room lighting depending on the dominant color of the picture, to create a "cosy" atmosphere.
To control the room lighting, we use NeoPixel led ribbons, available from Adafruit. These ribbons are available in several lengths and several densities. You must however take care to select only ribbons equipped with WS2812B, WS2812C, or SK6812 leds as the Yocto-Color-V2 doesn't support other led types. In our case, we ordered a 4m ribbon that we set along the wall behind the TV. This allowed us to obtain a very pleasant dim light.

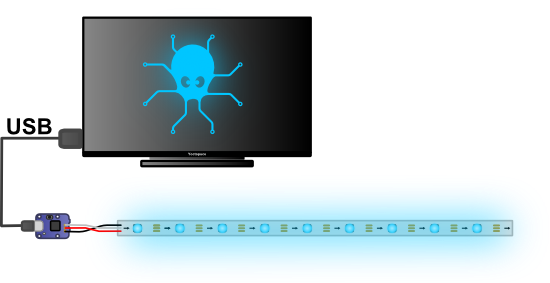
Le Yocto-Color-V2 is connected to the Android TV by USB
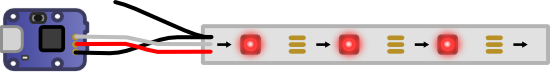
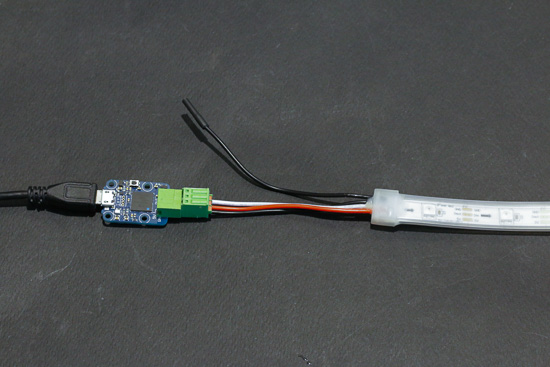
To connect the led ribbon to the Yocto-Color-V2, we split the original leds and soldered a connector on the pads designed for this purpose. The led ribbon has two black wires corresponding to ground, a red wire for 5V current, and a white wire for the signal. These ribbons are not symmetric, you must connect the Yocto-Color-V2 to the end of the ribbon corresponding to the input. We used a Wurth WR-TBL (691382010003> + 691381000003) connector, but you could also solder the wires directly on the board.

Wiring the led ribbon to the Yocto-Color-V2
We then configured the number of leds that the Yocto-Color-V2 can use with the VirtualHub. Our ribbon measures 4m and has 30 leds per meter, so we configured the Yocto-Color-V2 so that it uses 120 leds. When you have saved the configuration, you can connect the Yocto-Color-V2 to the USB port of the Android TV.

We used a Wurth XXX connector, but you can also solder the wires directly on the board
We then wrote the Android application, which downloads and displays the pictures. This application runs on Android TV but also on any phone or tablet using Android 5.0. We need Android 5.0 at least for the application to be compatible with Android TV.
The application starts by downloading an index file containing the URLs of all the pictures, and displays a slide show with all the pictures referenced in this file. The format of this file is very simple, each line corresponds to the URL of one picture.
Example of an index file:
http://www.yoctopuce.com/tmp/052.jpg http://www.yoctopuce.com/tmp/001.jpg http://www.yoctopuce.com/tmp/002.jpg http://www.yoctopuce.com/tmp/001.jpg http://www.yoctopuce.com/tmp/001.jpg http://www.yoctopuce.com/tmp/012.jpg http://www.yoctopuce.com/tmp/019.jpg
When the slide show is running, the application downloads the next picture, determines the dominant color, assigns this color to all the leds of our ribbon.
We detailed only the part that determines the color of the picture and which updates the leds. However, the source code of the application is available on GitHub: https://github.com/yoctopuce-examples/YoctoColorSlideshow
To determine the dominant color, we use the getDominantColor method of the Palette class, which returns the dominant color as an integer in the ARGB format. However, this class belongs to the "support" library and you must therefore add to your gradle file the following dependency:
...
compile 'com.android.support:palette-v7:23.1.1'
}
As we use the Yocto-Color-V2 in only one method which is called only when switching pictures, this method is going to start and stop the Yoctopuce library each time it runs. It's not the most efficient way to do things, but this greatly simplifies the code and prevents us from having to manage different states of the application.
We initialize the library with the YAPI.EnableUSBHost and YAPI.RegisterHub("usb") methods. To update the leds, we retrieve the YColorLedCluster object corresponding to our Yocto-Color-V2 and we call the rgb_move method to perform a fade out of one second to the color passed as an argument. Finally, we free all the resources with the YAPI.FreeAPI method.
{
Palette p = Palette.from(bitmap).generate();
int dominantColor = p.getDominantColor(0);
YAPI.EnableUSBHost(context);
YAPI.RegisterHub("usb");
YColorLedCluster leds = YColorLedCluster.FirstColorLedCluster();
while (leds != null) {
int activeLedCount = leds.get_activeLedCount();
leds.rgb_move(0, activeLedCount, dominantColor & 0xffffff, 1000);
leds = leds.nextColorLedCluster();
}
YAPI.FreeAPI();
return dominantColor;
}
As you can see, the result is great, the waouh effect is there. To be quite frank, it actually depends a lot on the pictures that you display. Rather logically, very colorful landscape pictures and edited pictures work quite well, but the result is rather uneven.
Here are a few examples of the results:



Very colorful landscape pictures provide a great rendering


For the curious among you who want to try this application on their TV or on their tablet, we published this application on Google Play.
The application can work with a Yocto-Color-V2 connected by USB, but you can also configure the application to use a Yocto-Color-V2 connected to a YoctoHub if your tablet doesn't have USB OTG support.


